0
jsPlumb
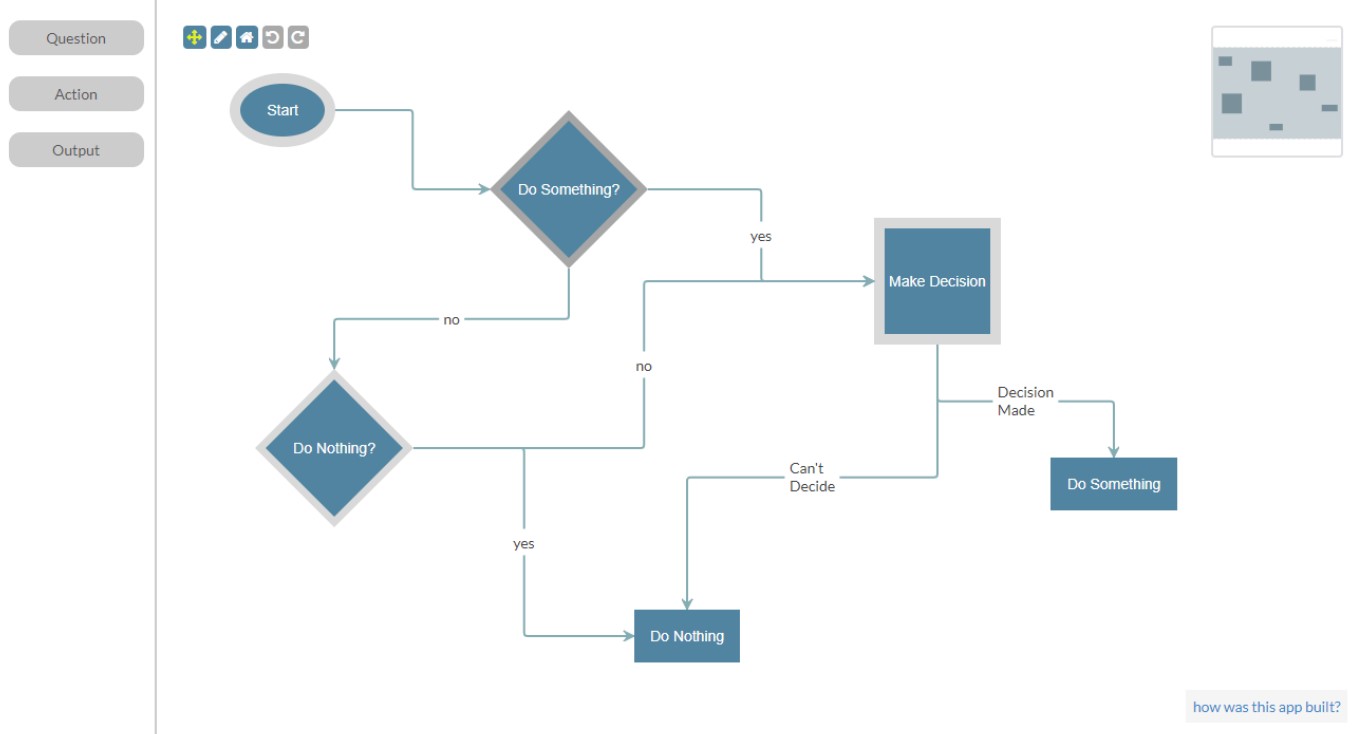
jsPlumb工具包是一个高级的,符合标准的,易于使用的库,用于构建基于Javascript连接的应用程序,例如流程图,过程流程图,序列图,组织结构图-您可以想到的任何东西。轻松与Angular,React或Vue集成,或仅使用Vanilla JS。
分类目录
具有任何许可的所有平台的jsPlumb替代品
7
3
GoJS
GoJS是功能丰富的JavaScript库,用于在现代浏览器和平台上实现交互式图表。GoJS通过可自定义的模板和布局使构建复杂的节点,链接和组的图变得容易。
- 付费应用
- Self-Hosted
- JavaScript
2
JavaScript InfoVis Toolkit
JavaScript InfoVis Toolkit是一个用于可视化和图表的JavaScript库。
- 免费应用
- Self-Hosted
- JavaScript
2
JointJS
使用JavaScript轻松创建交互式图表。ERD,组织图,FSA,UML,PN,DEVS,LDM图的JointJS插件已准备就绪。
- 免费应用
- Self-Hosted
- JavaScript
1
0