0
JS.Sketcher
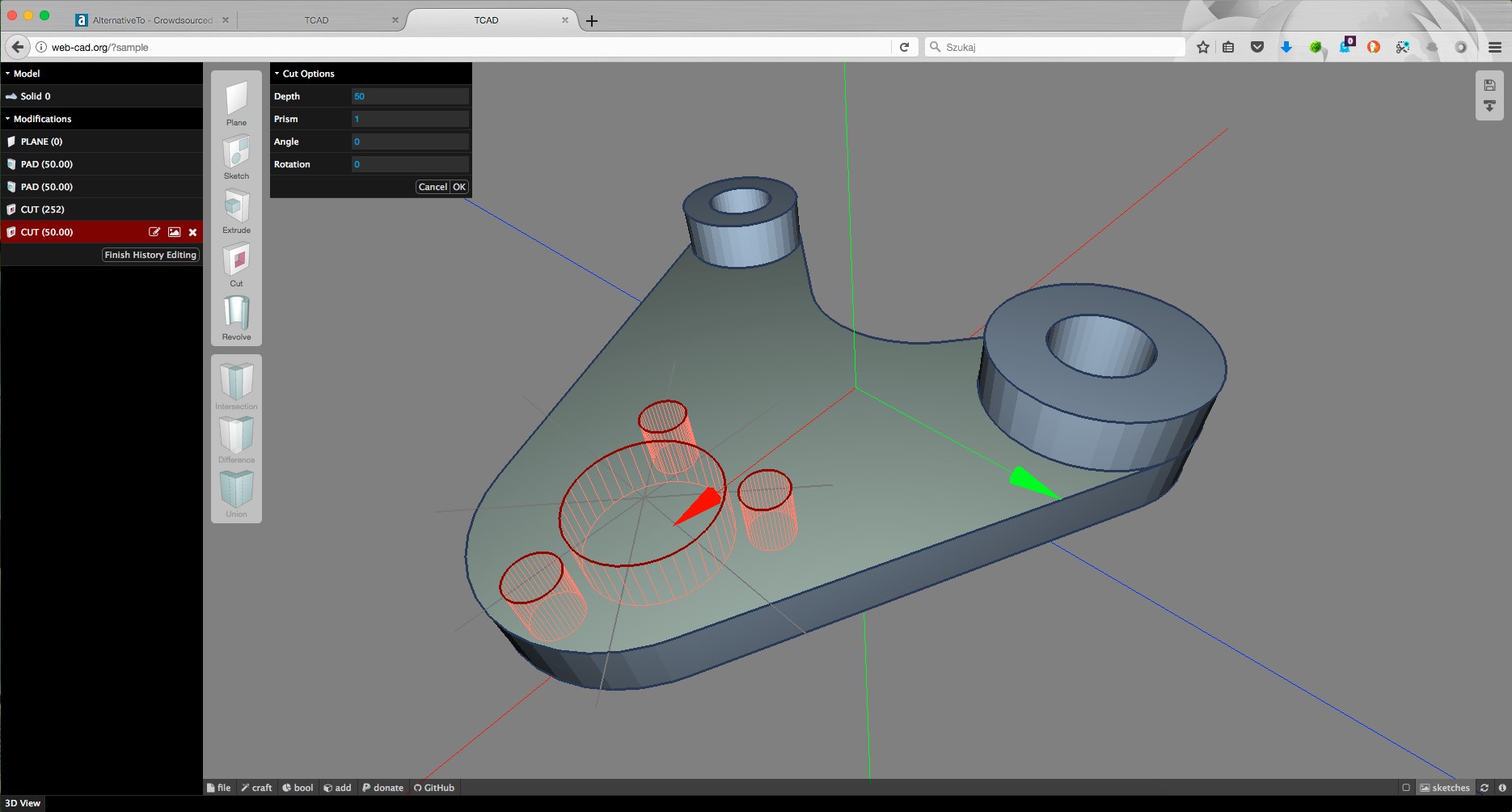
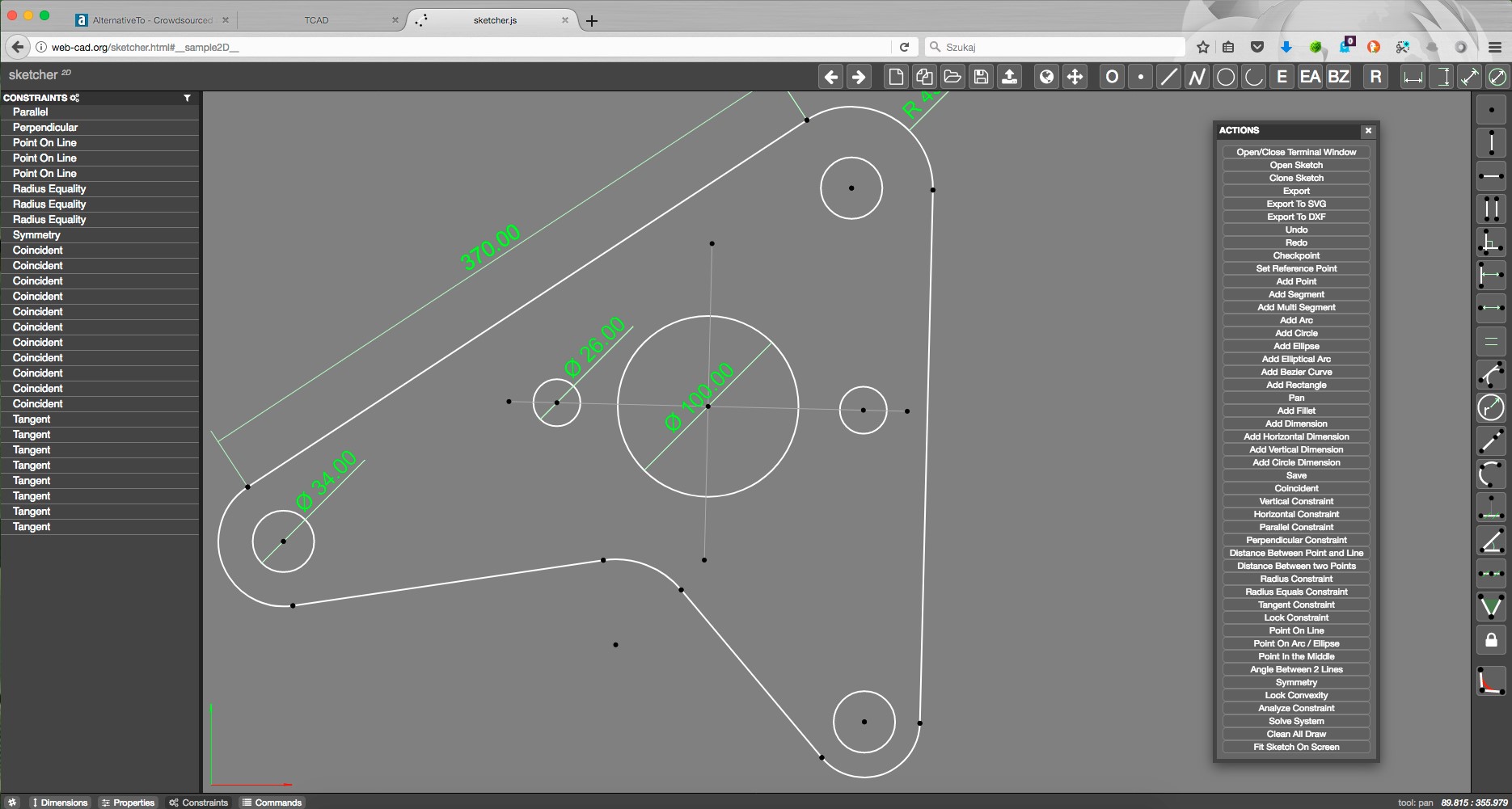
该建模器已经用于:-设计3D模型以进行3D打印。3D模型基于参数化2D草图。所有模型都可以导出为STL文件,然后进行3D打印。-创建可以导出为DWG或SVG格式的2d参数草图。-无需任何服务器端。仅客户端Javascript。-几何约束求解器。这是最关键的组件,它允许解决应用于草图的几何约束系统。请参阅下面的受支持约束列表-2D草绘器。允许设计应用几何约束的二维草图。使用HTML5画布进行渲染。-3D建模器。用于实体建模。使用2D草图在实体对象的面上执行EXTRUDE和CUT操作。使用WebGL和THREE.js进行渲染-3D建模器支持导航修改历史记录,其中工艺操作(拉伸/切割)的参数可以更改并再次重新应用-导出为STL,DWG和SVG格式-在浏览器区域设置中保存项目存储-维度存储库。例如,如果应用了行长约束,则无需对某些长度值进行硬编码。可以创建具有符号名称的维,并且约束可以按名称引用该维。更改尺寸值后,将根据新的尺寸值再次解析草图。-2D测量工具。允许在2D工程图上添加尺寸(支持线性,垂直,水平和弧/圆尺寸)...
分类目录
具有任何许可的所有平台的JS.Sketcher替代品
53
8
0