2
jPList
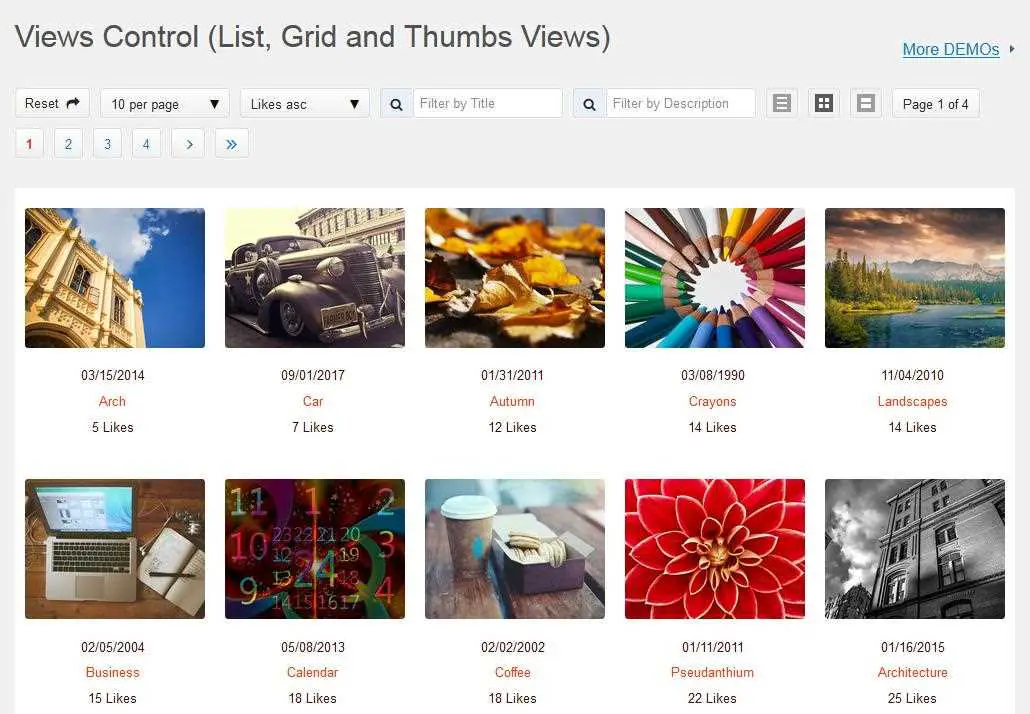
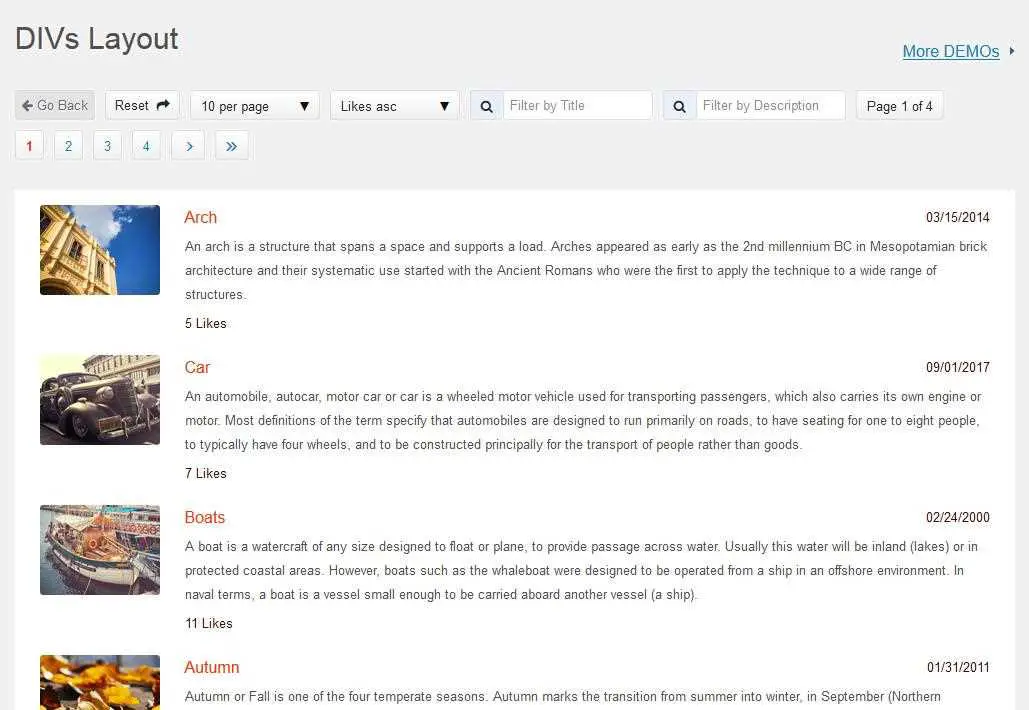
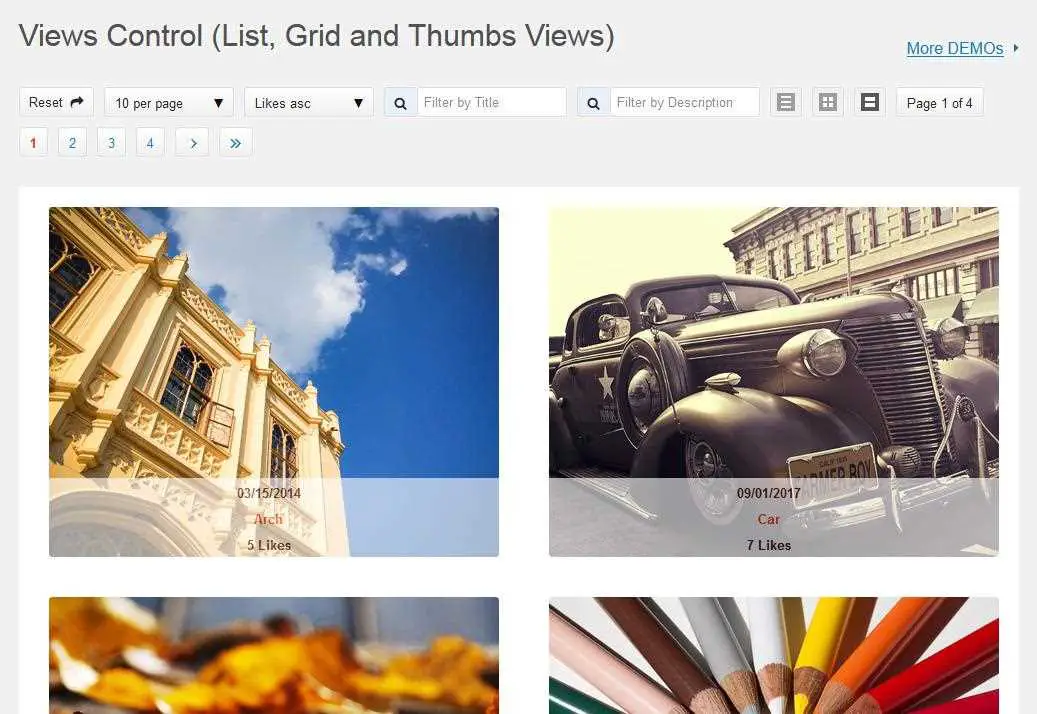
jPList-jQuery Data Grid Controls是一个灵活的jQuery插件,用于对任何HTML结构(DIV,UL / LI,表等)进行排序,分页和过滤。
jPList-jQuery Data Grid Controls是一个灵活的jQuery插件,用于对任何HTML结构(DIV,UL / LI,表等)进行排序,分页和过滤。功能-适用于任何内容(表格,列表,div元素等)-升序和降序排序-字母数字和数字排序-按日期和时间排序-自动分页-任意数量的文本框过滤器-任意数量的下拉过滤器-复选框和单选按钮过滤器-数据源:PHP + MySQL,ASP.NET + Sql Server,PHP + SQLite-支持本地存储和cookie-网格/列表视图演示页-完全可自定义的样式-在所有主要浏览器中均可使用-SEO友好-带注释的源代码-可靠的文档...
特征
分类目录
具有任何许可的所有平台的jPList替代品
233
80
26
24
Baïkal
CalDAV和CardDAV服务器,用于基于PHP,SQLite / MySQL和SabreDAV的日历和联系人数据
14
Vertabelo
可视化数据库设计的在线工具。
7
LinqConnect Professional
LinqConnect是与LINQ to SQL兼容的ORM解决方案,具有扩展功能,对SQL Server,Oracle,MySQL,PostgreSQL和SQLite的支持,它是自己的可视化模型设计器,可无缝集成到Visual Studio和SQL监视工具中。
- 付费应用
- Windows
5
PHPmaker
PHPMaker是一个功能强大的自动化工具,可以从MySQL,PostgreSQL,Microsoft Access和Microsoft SQL Server数据库快速生成全套PHP。
- 付费应用
2
2
2