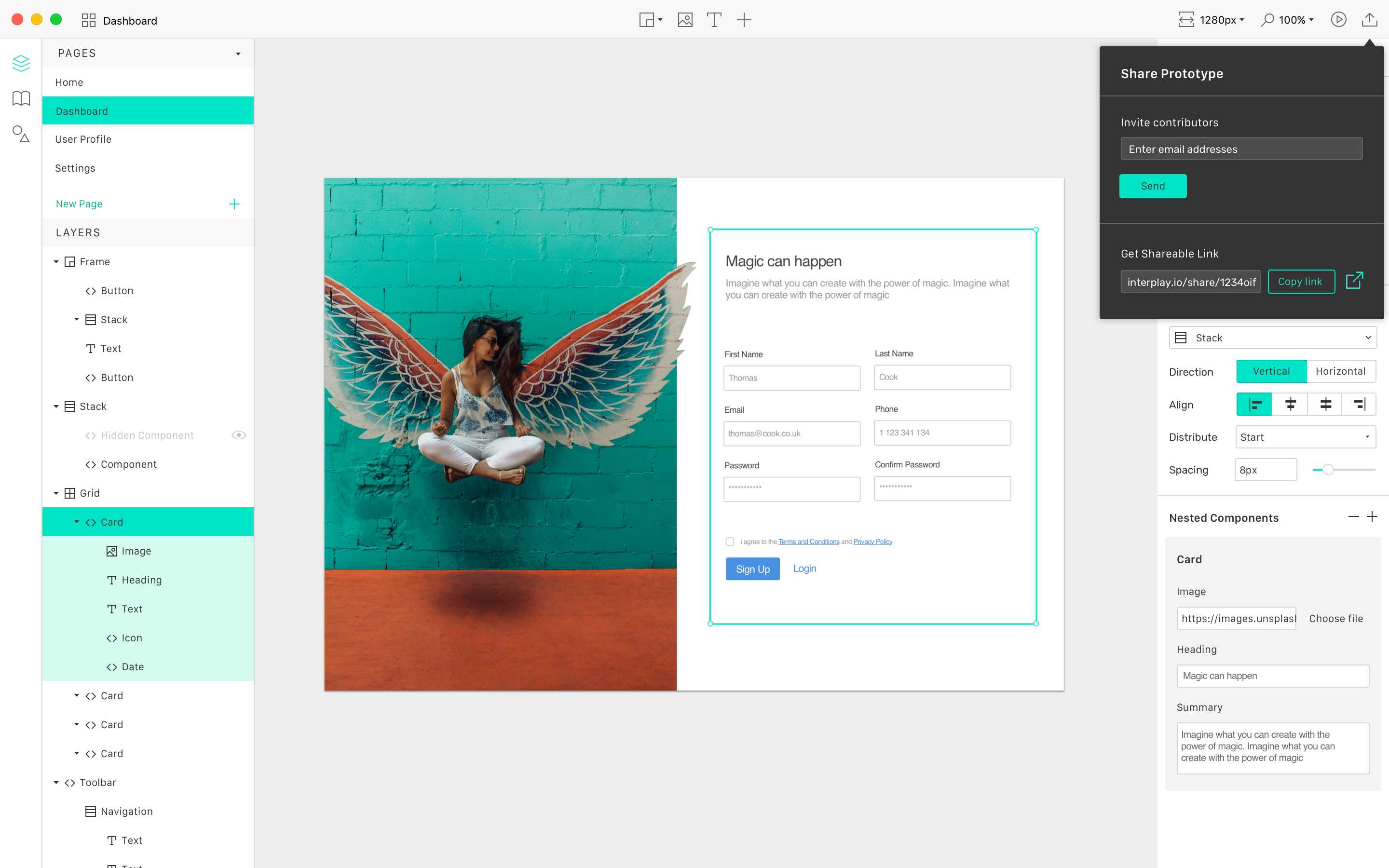
专为设计系统而设计使用我们的组件创建工具来规划您的设计系统。或使用我们的自定义预设和指导用法来推广您现有的设计系统。通过设计数据和使用情况报告不断改进它。使用堆栈和网格为布局供电,享受布局中以及您自己的组件中堆栈的灵活性。使用网格创建响应断点。结合两者以实现完全控制-所有这些都无需编写任何代码。在线云工作区直接在浏览器或我们的桌面应用程序中进行设计,并将您的更改立即存储在云中。将Sketch,Figma和Invision Studio中的现有资源与代码组件和可视元素一起使用。与同事安全地协作,并共享原型供用户测试,而无需任何单独的上载步骤。通过将您的React,Angular或Vue代码组件直接从git仓库中同步或使用我们已经导入的高品质开源组件开始,使Design满足React,Angular和Vue的集成。
具有任何许可的所有平台的Interplay替代品
1
0
0
0
0
0
0