1
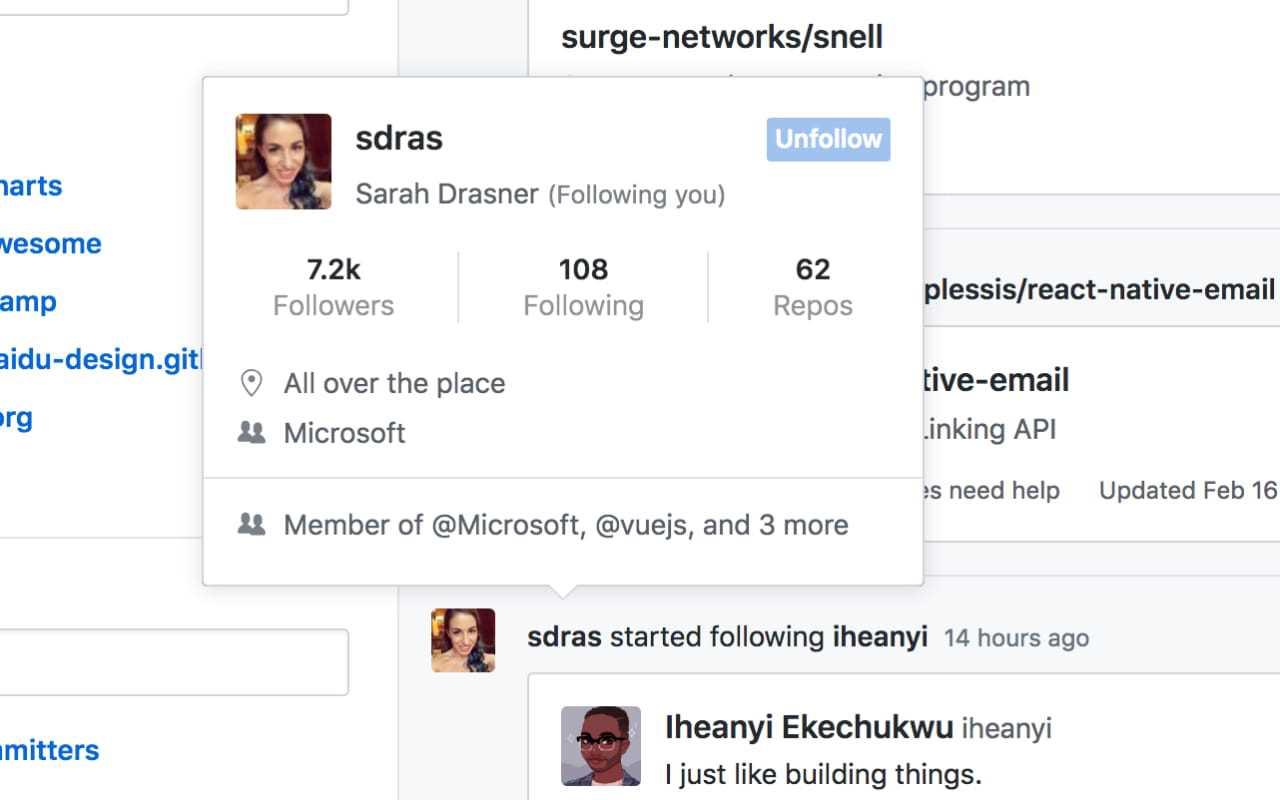
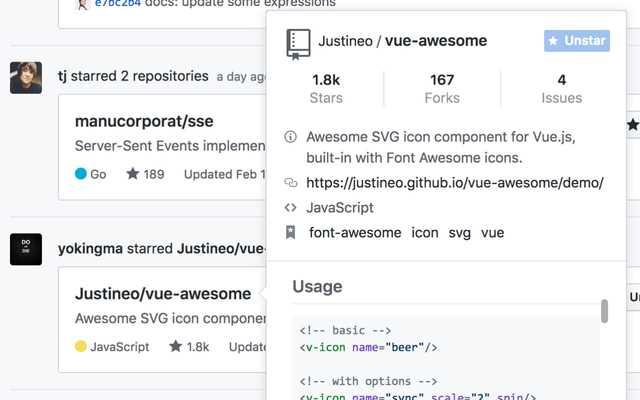
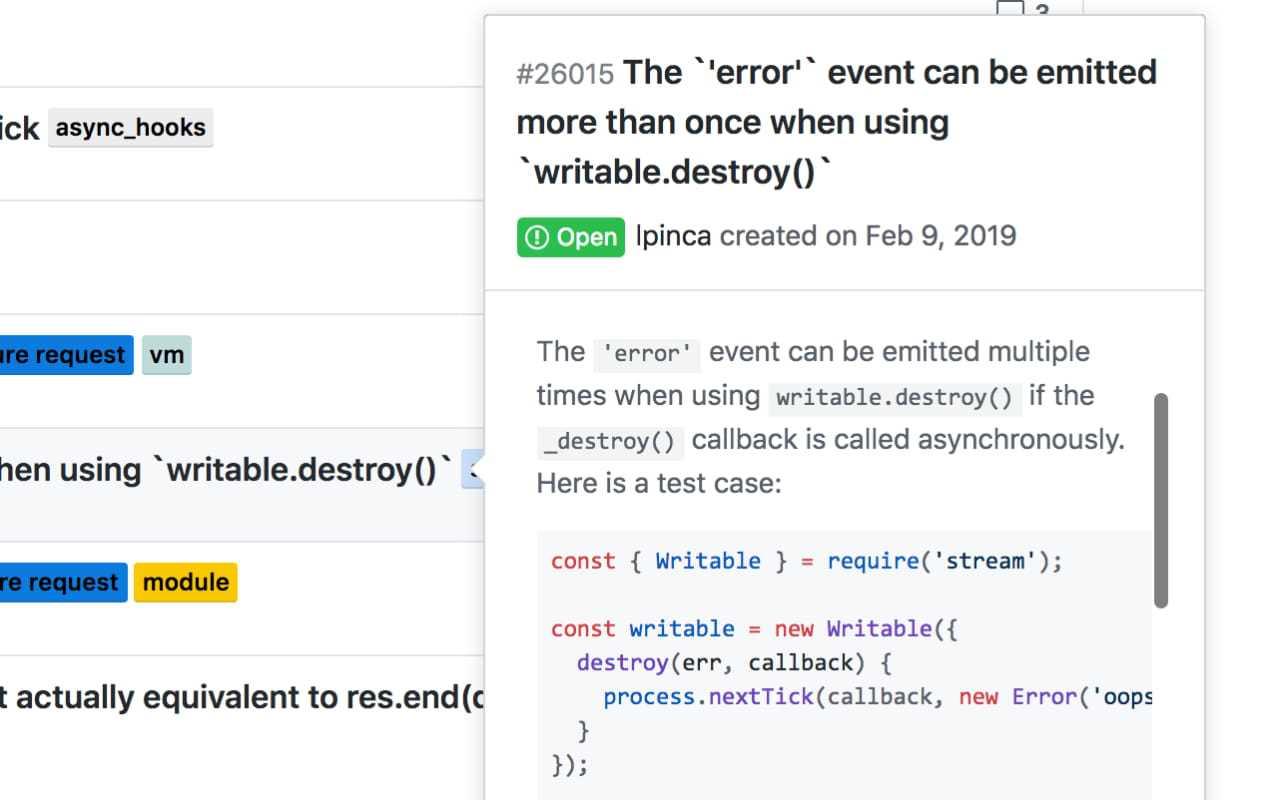
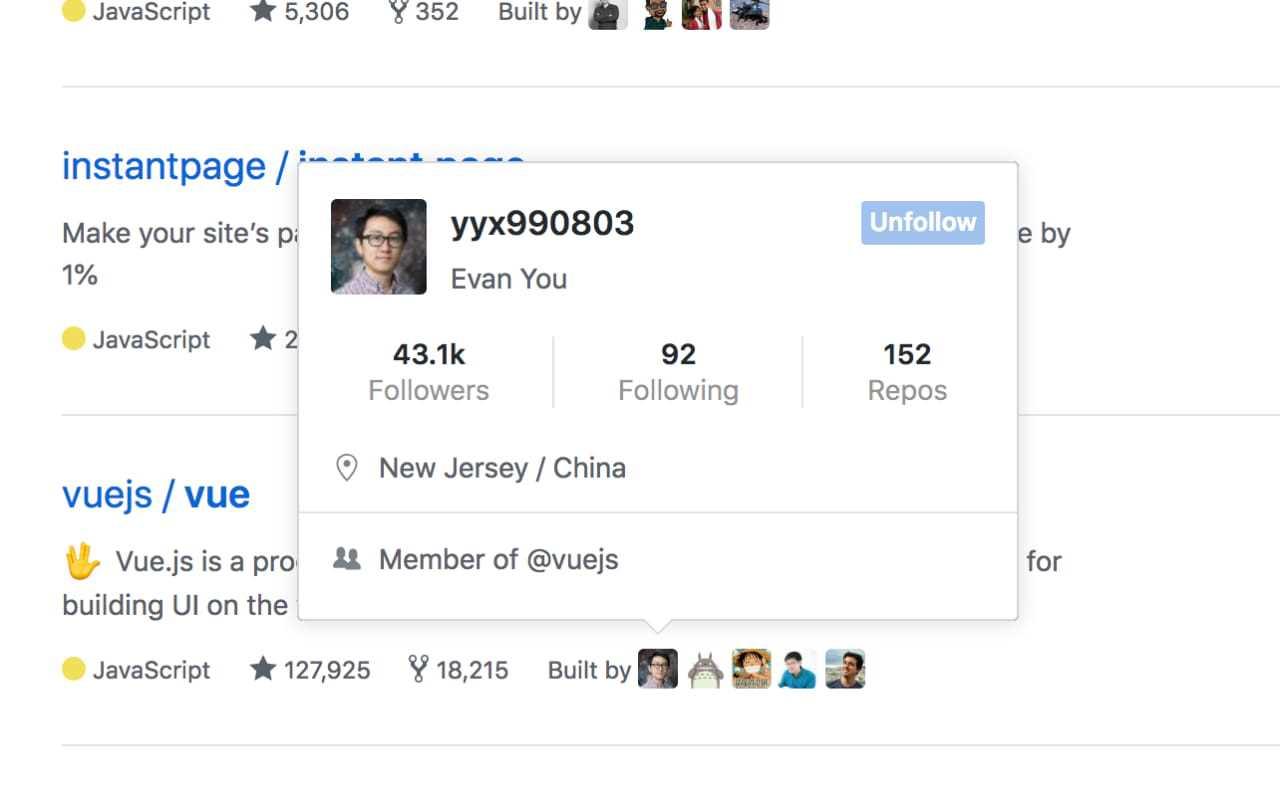
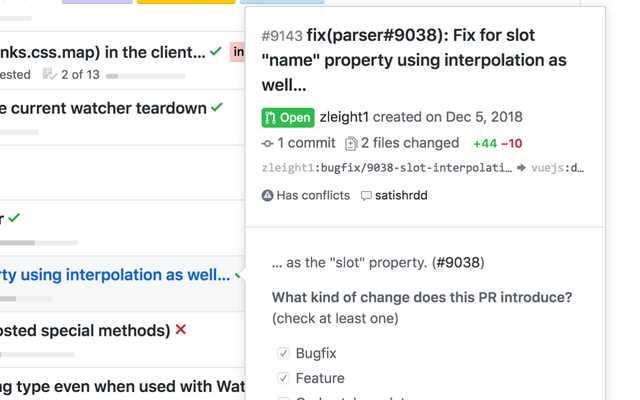
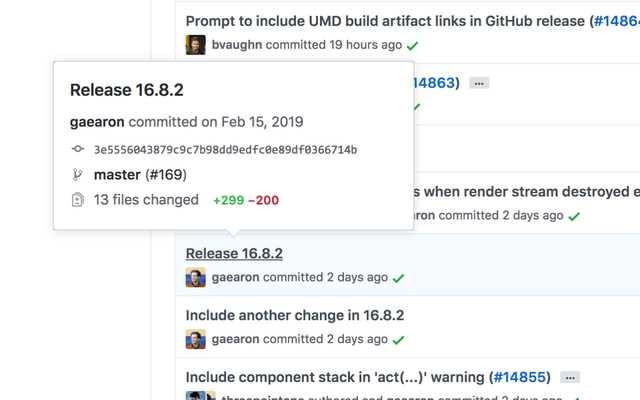
GitHub Hovercard为GitHub提供整洁的悬浮卡。它使您可以从GitHub上的任何位置即时访问用户/仓库/问题/提交信息。默认情况下,GitHub Hovercard自动在github.com上运行。可以在扩展选项中设置其他域(以支持GitHub Enterprise)。GitHub API有一个限制,可以防止频繁请求未经授权的用户。当请求频率达到限制时,用户可以按照扩展UI的指示提供私有访问令牌以获取更高的限制。
分类目录
具有任何许可的所有平台的GitHub Hovercard替代品
4
The Addon Bar (Restored)
在不使导航栏过度拥挤的情况下为您提供放置所有附加按钮的位置。添加带有Australis主题的Firefox(Firefox 29及更高版本)的附加栏。
4
1
1
1
0
Awesome Autocomplete for GitHub
简单谨慎的扩展功能可增强GitHub的搜索功能,使您可以比以往更快地搜索存储库和人员。
0
Thredd - Useful Advice from Reddit
在网上冲浪时向人们学习!查找Redditor谈论他们在您所在站点上的经验。他们喜欢/讨厌吗?他们还建议其他哪些网站?
0
0