2
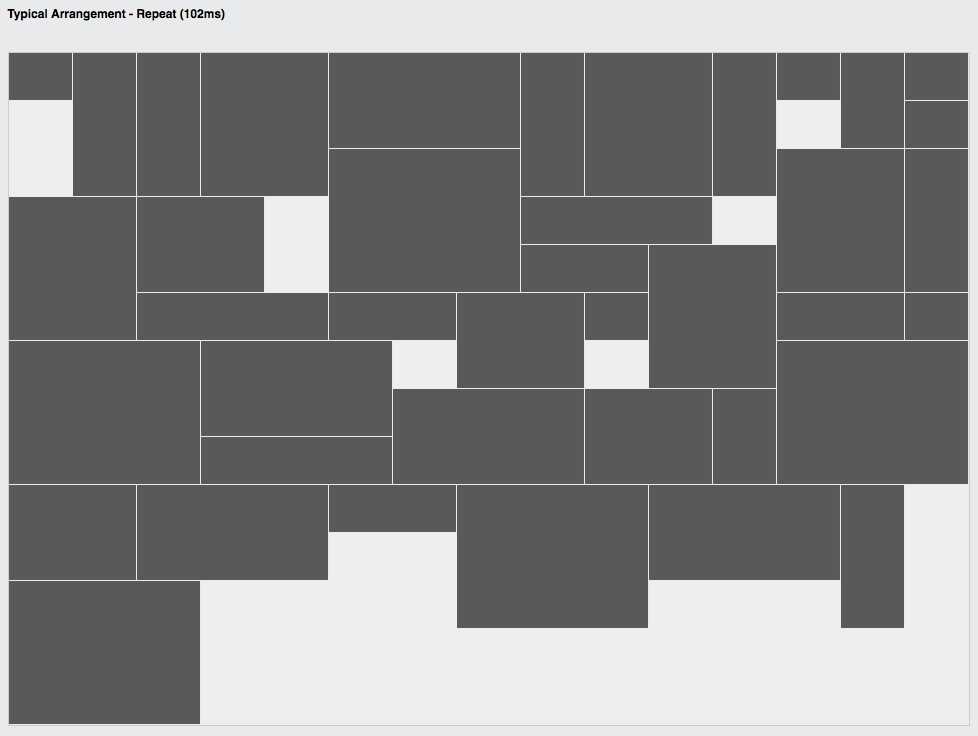
Freetile
Freetile受石工,vGrid和Wookmark的启发。但是,它允许打包任何大小的元素而无需使用固定大小的列网格,因此您不必担心指定适合元素大小的列宽。
- 免费应用
- jQuery
- Web
- JavaScript
Freetile是jQuery的一个插件,它可以高效,动态和响应式地组织网页内容。可以将其应用于容器元素,并通过将它们的孩子“紧紧地”打包在一起,尝试将其孩子安排在一个可以最佳利用屏幕空间的布局中。功能:Freetile受类似的现有工作的启发,例如Masonry,vGrid和Wookmark。但是,它允许打包任何大小的元素而无需使用固定大小的列网格,因此您不必担心指定适合元素大小的列宽。评估每个可能的插入位置的算法很容易定制,允许表达不同的偏好,例如,元素左对齐或右对齐的偏好,或某些元素之间的接近度。智能动画例程可以区分有意义的要动画的元素和不有意义的元素(例如,刚刚添加到布置中的元素或不可见的元素)。特殊类允许显式限制动画以选择元素。
分类目录
具有任何许可的所有平台的Freetile替代品
1
0
0