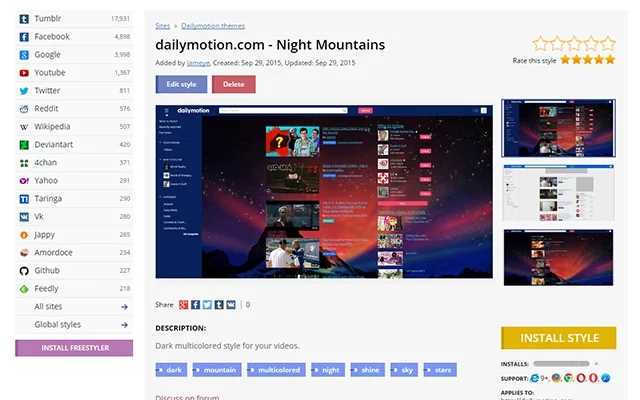
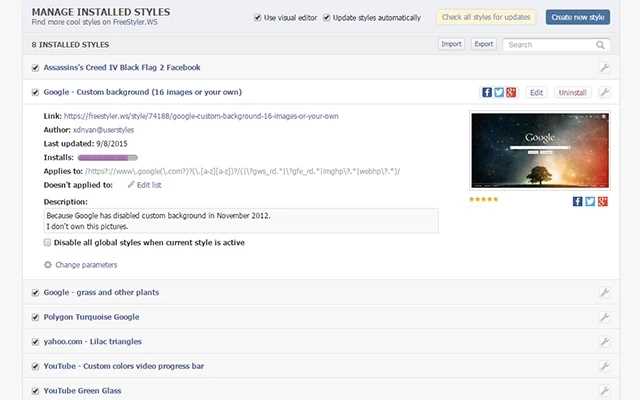
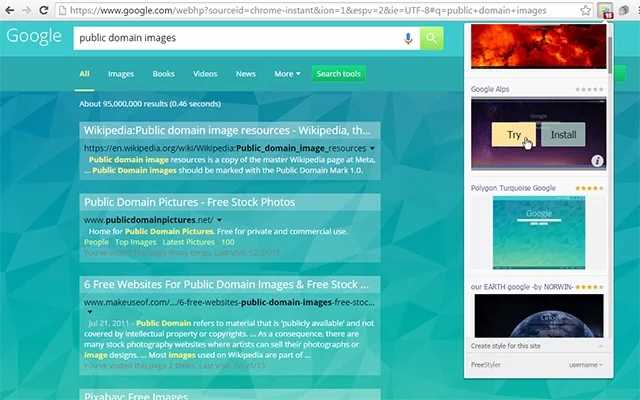
Web中所有流行网站的样式和外观FreeStyler是一个浏览器附加程序,其中包含您可能需要根据自己的喜好对访问的网站进行样式设置的所有内容。它提供了大量易于使用的样式,并具有便捷的管理系统。用户风格是网站的外观,旨在通过应用新字体的颜色和主题,不同的背景或元素布局来赋予网站绝对全新的外观。因此,您可以将无关的内容从视图中移出,更改配色方案或完全重组整个站点。FreeStyler操作的所有样式都托管在伴侣网站FreeStyler.WS上。它是一个巨大的免费主题数据库,由Internet上的所有用户创建和共享。使用FreeStyler,您可以:1.将样式应用于网站-您可以更改所需网站的外观。尝试其他用户创建的数千种即用型样式之一,或者让您拥有并与FreeStyler.WS社区共享。2.获取当前浏览网站的样式建议-FreeStyler将为您推荐最适合您访问的网站的样式。只需打开页面右下角的FreeStyler菜单,然后选择所需的菜单即可。一键即可预览和安装样式。3.从FreeStyler.WS中搜索并安装样式-您可以直接从FreeStyler.WS中安装所需的任何样式。只需单击样式页面上的“安装样式”按钮。4.管理样式-您可以在“管理”页面上管理所有已安装的样式。它允许随时启用,禁用,编辑,更新或删除样式。您还可以使用FreeStyler菜单管理应用于当前查看页面的样式。对于高级用户,FreeStyler提供一键式预览,语法突出显示和CSS验证的样式编辑功能。现在,作者可以通过扩展程序编辑器中的“保存并上传”按钮,直接从扩展程序上在FreeStyler.WS网站上上传新样式或编辑过的样式。
分类目录
具有任何许可的所有平台的FreeStylerWs替代品
368
116
88
Tampermonkey
Tampermonkey是一个免费的浏览器扩展程序,并且是基于Blink和WebKit的浏览器(例如Chrome,Opera Next和Safari)最受欢迎的用户脚本管理器。
55
27
3
1
1
Man in the Middle
Firefox扩展程序:中间人
0