33
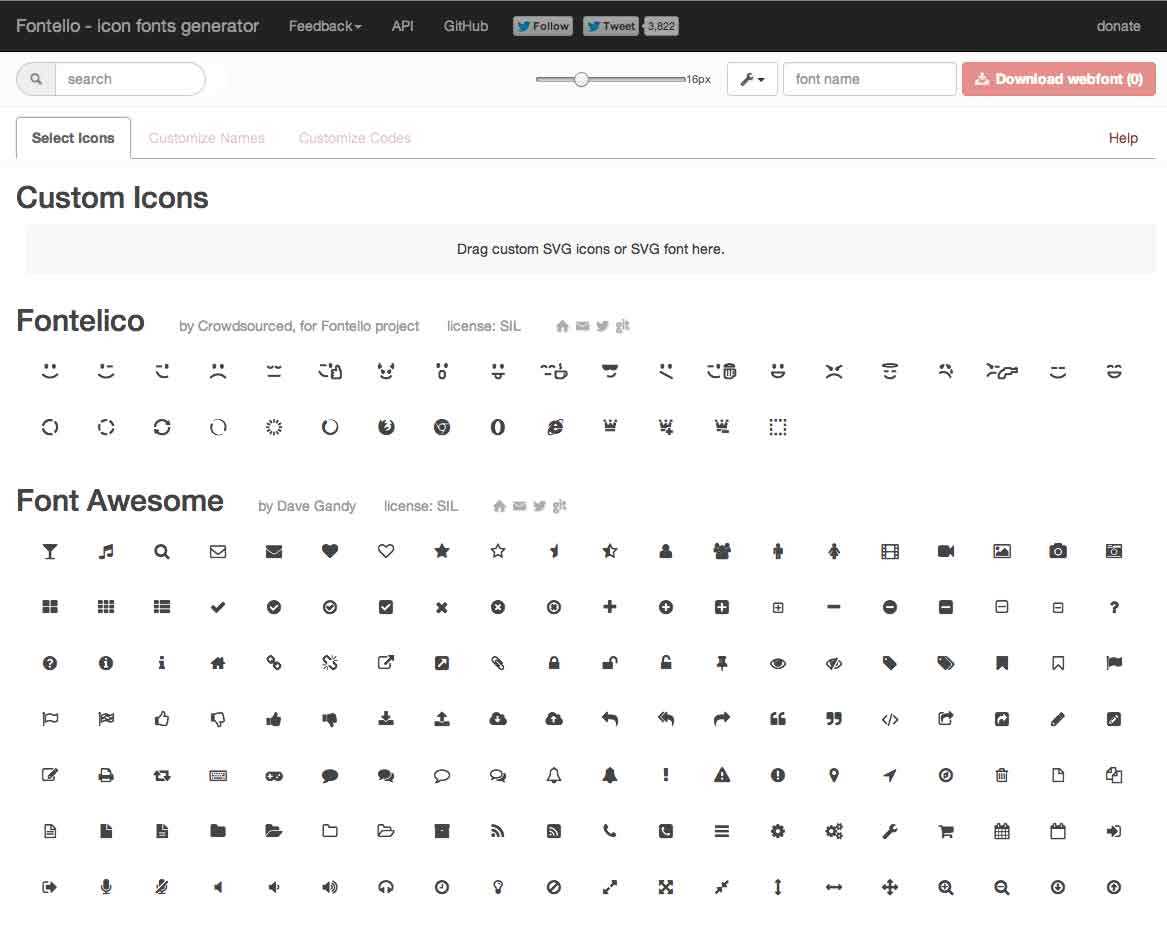
Web版Fontello的替代品
50
7
6
6
3
1
1
CoreUI Icons
高级设计的免费图标集,带有SVG,Webfont和栅格格式的标记。CoreUI图标是精美的常用操作和项目符号。您可以在用于网络或移动应用的数字产品中使用它们。
- 免费应用
- Web
- Self-Hosted
0
0