9
Cumul.io
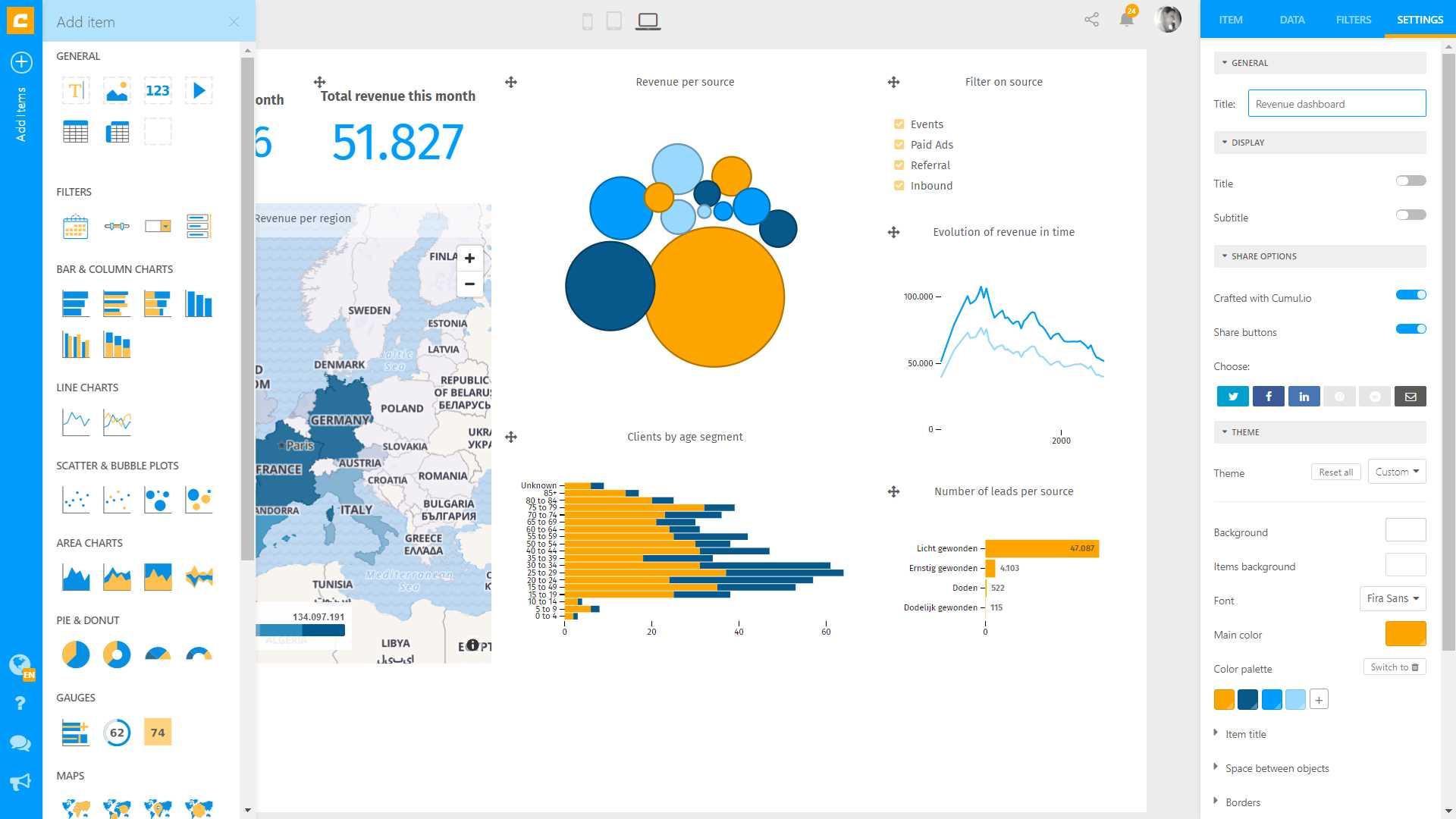
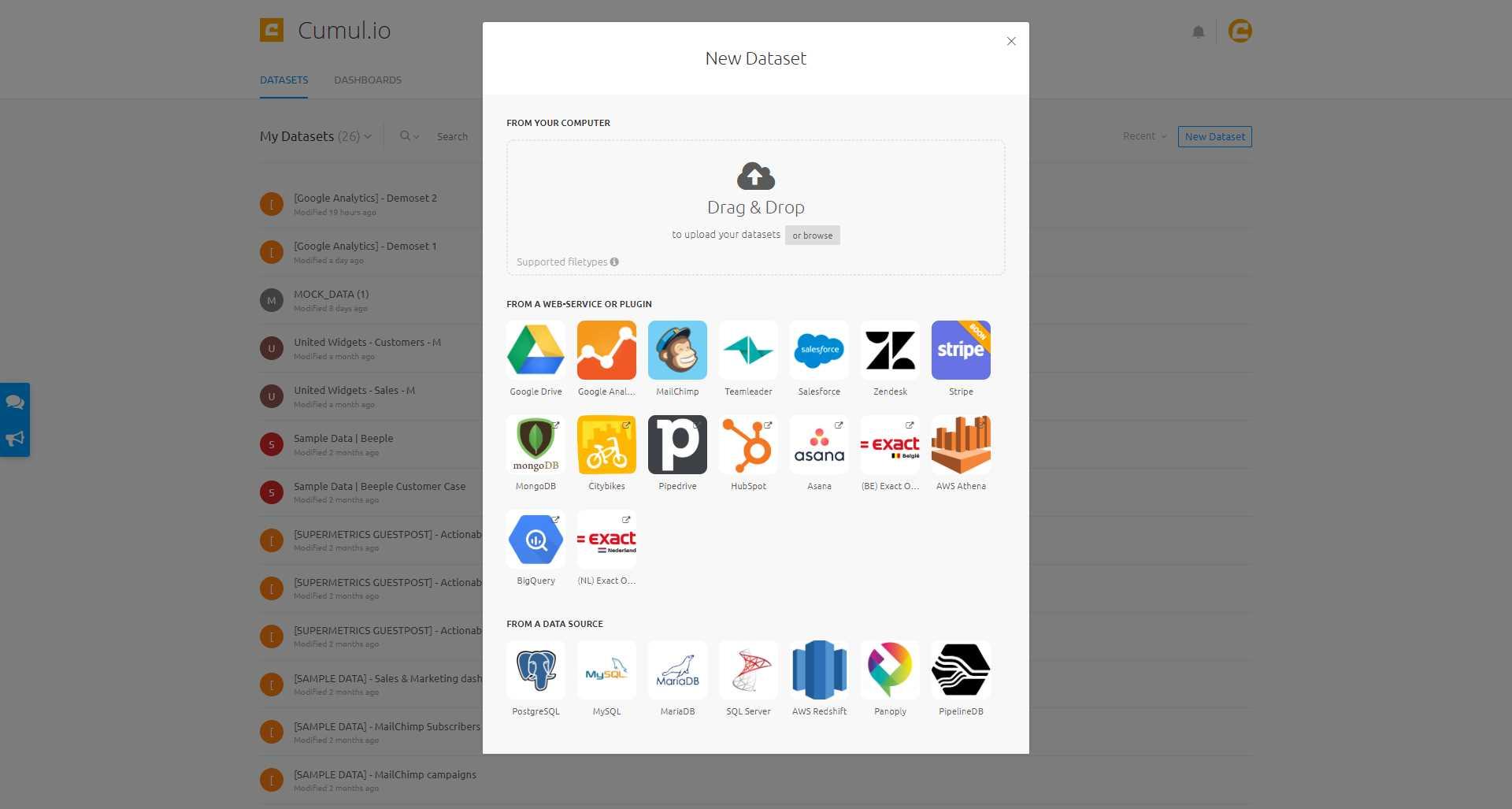
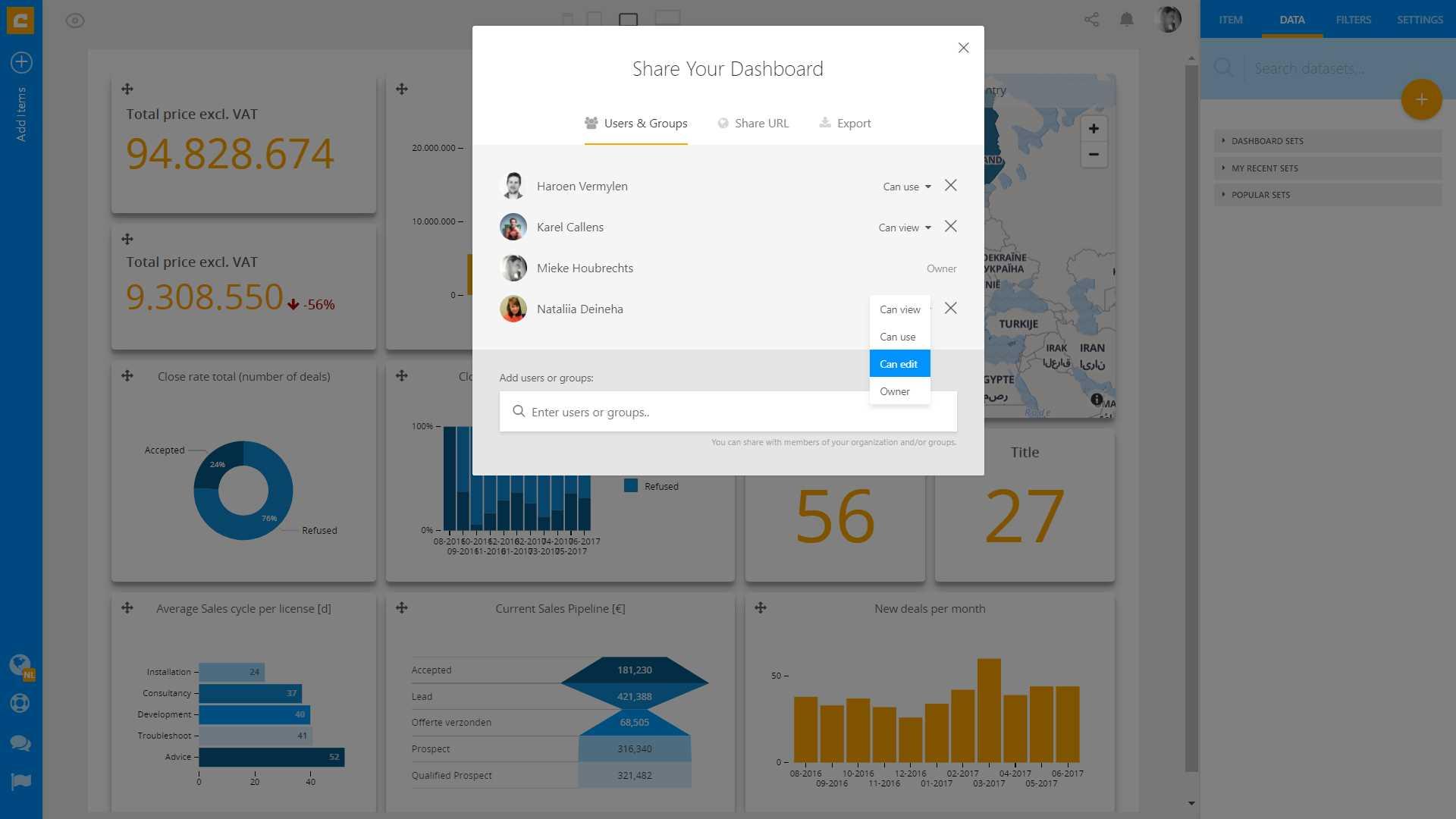
Cumul.io是用于嵌入式分析的云平台。只需简单的拖放操作,即可创建交互式仪表板,并将其集成到您自己的SaaS平台中,只需几行代码。
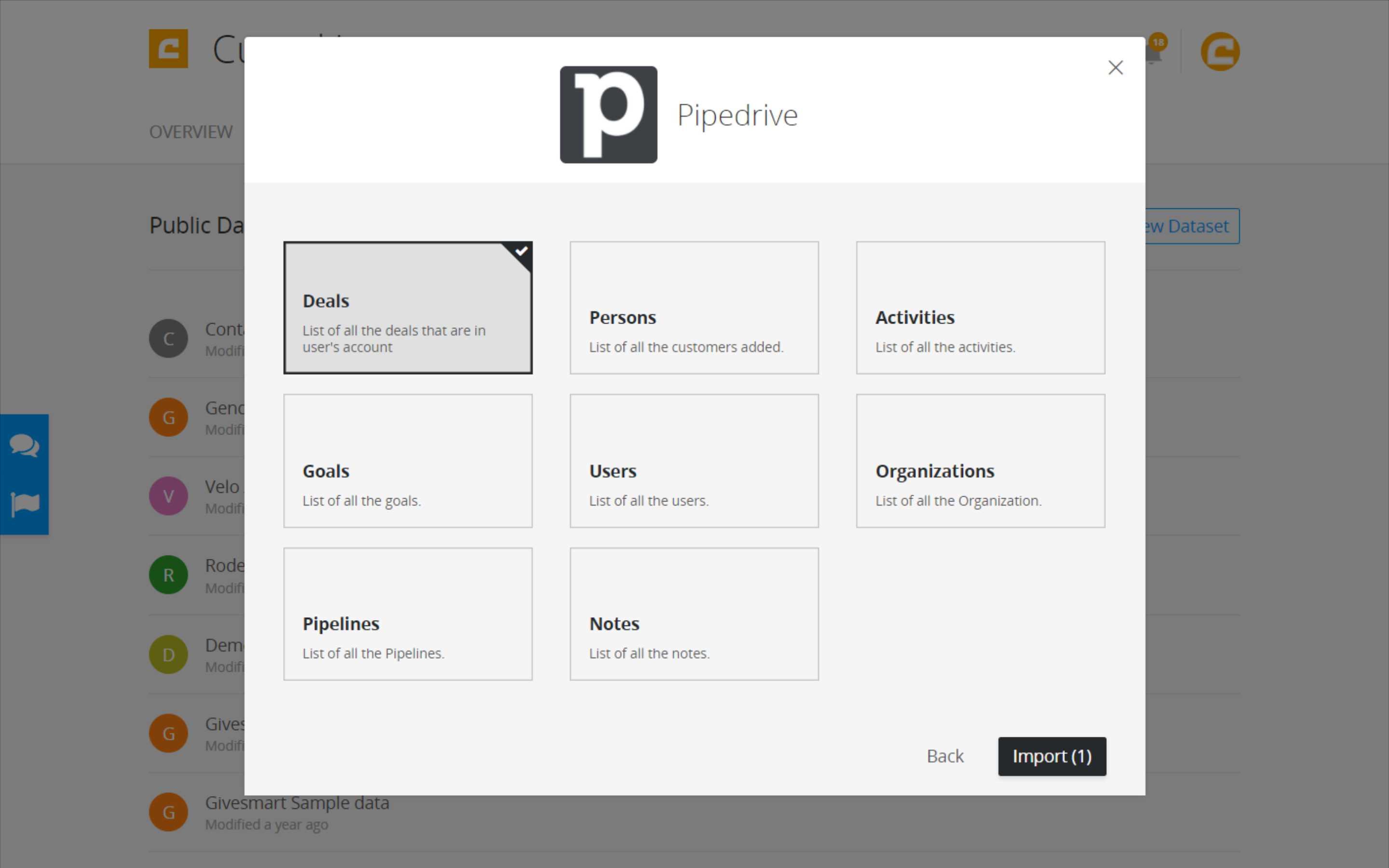
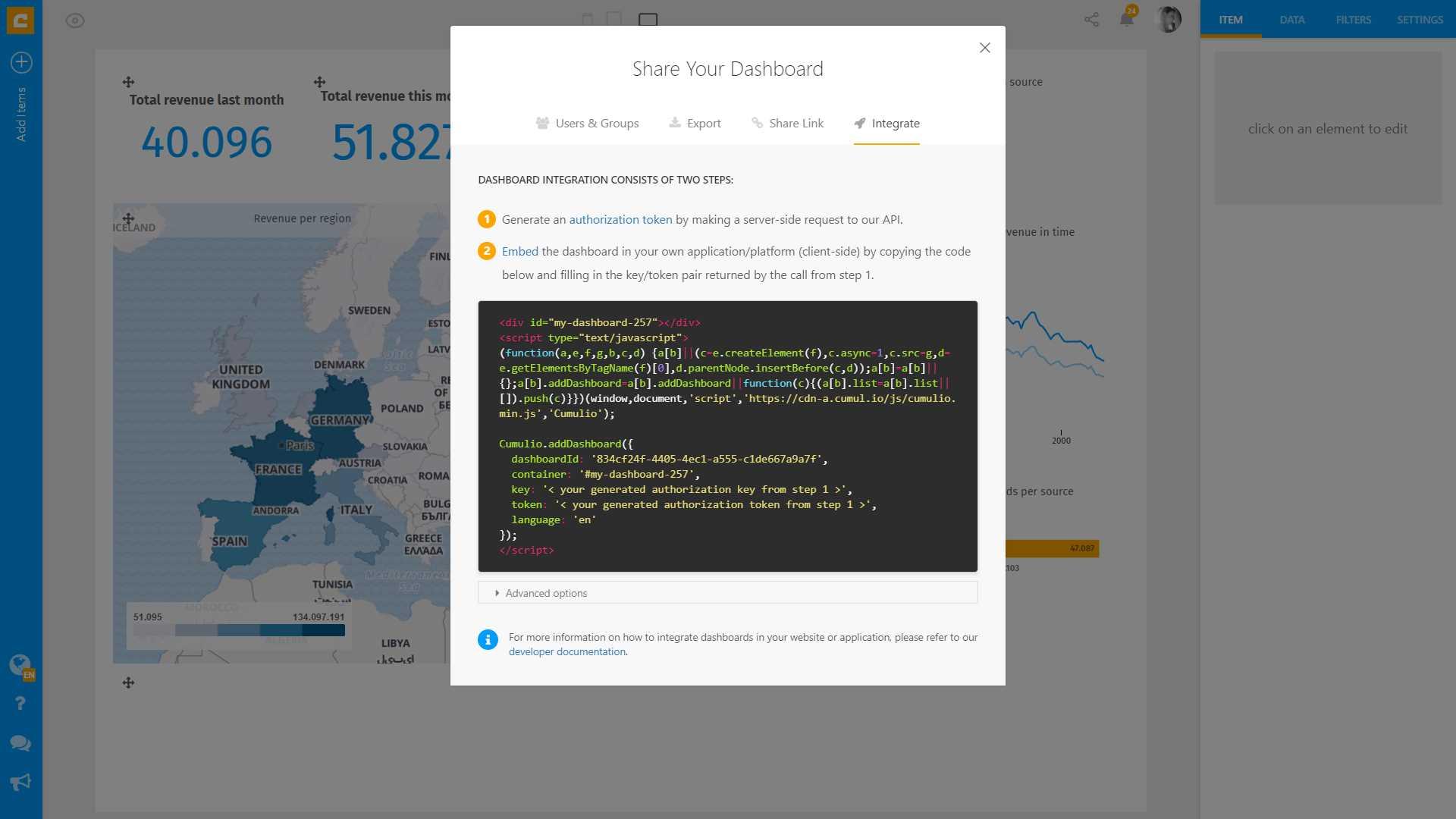
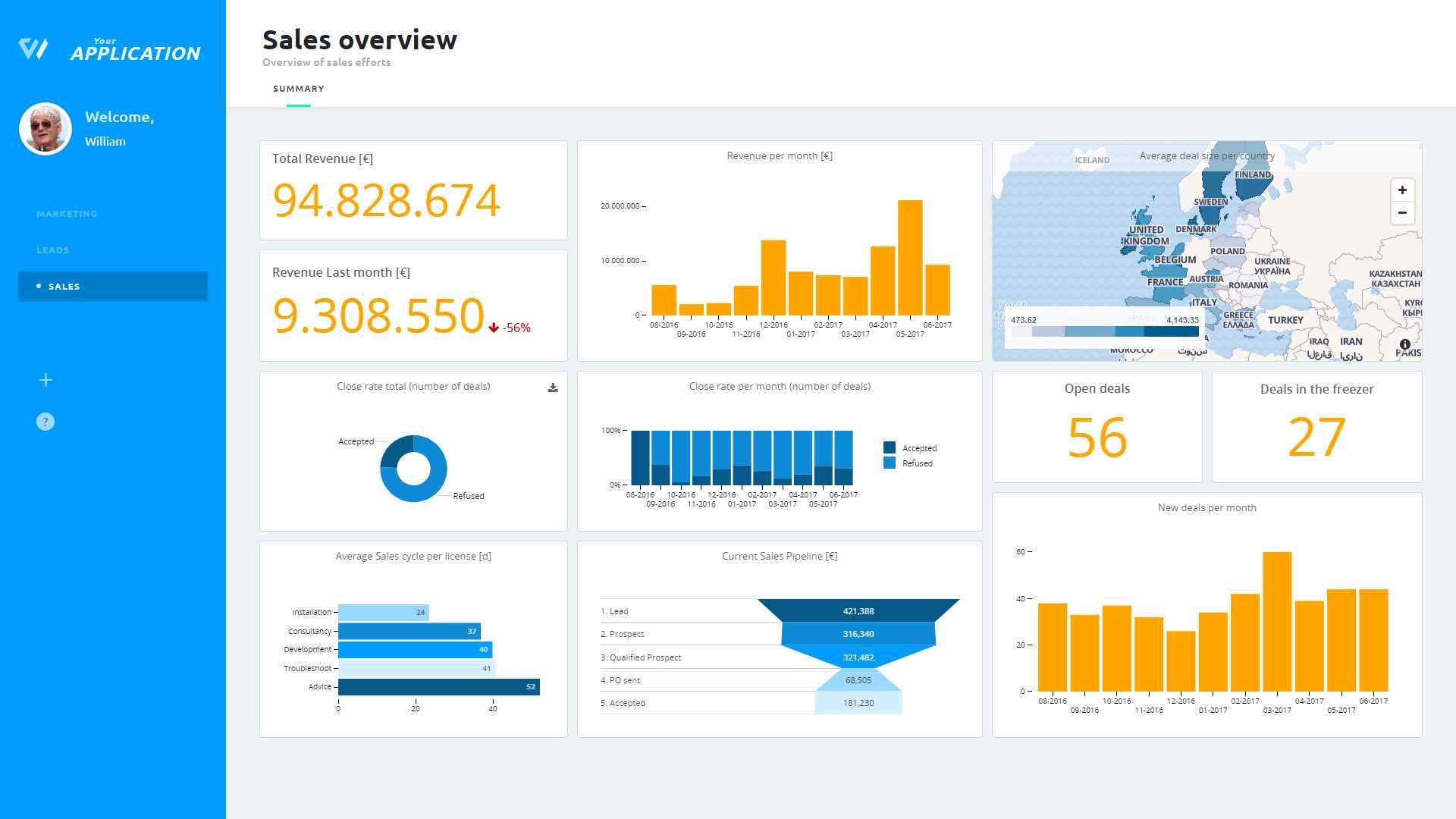
使用Cumul.io的嵌入式分析平台将交互式仪表板添加到您自己的软件应用程序或客户门户中。重视数据驱动的见解的SaaS公司和企业使用它,但不想浪费时间从头开始构建仪表板组件。连接任何数据源。通过简单的拖放开始创建仪表板。只需几行代码即可将它们集成到您的应用程序,网页或客户端门户中。借助Cumul.io的开放API和与技术无关的设置,嵌入式仪表板可无缝集成到任何现有平台中。立即为所有客户提供先进的个性化仪表板!Cumul.io客户可以更快地推动产品创新,同时创造新的收入来源。节省内部开发成本,让您的开发人员专注于您的核心应用程序。
网站:
http://cumul.io分类目录
具有任何许可的所有平台的Cumul.io替代品
23
Databox
旨在帮助您了解业务发展状况的决策平台。它连接云服务,电子表格,数据库和自定义集成。Databox将通过移动设备,浏览器,电视,AppleWatch®和Slack提供指标。
14
Sisense
Sisense是一种商业智能和数据分析软件,它使非技术人员可以在交互式仪表板中联接,分析和可视化多个大型数据集。
8
7
datapine
datapine使人们能够在一个中央分析平台中浏览,可视化和共享数据,该平台提供智能数据连接器,丰富的高级BI 4.0功能和交互式仪表板。
2
Zoho Analytics
创建具有洞察力的报告和仪表盘,以可视方式分析您的业务信息。使用拖放界面轻松创建具有洞察力的报告和仪表盘。无需IT帮助。
2
Cluvio
Cluvio是面向初创企业和数据驱动团队的#1云BI平台,受到300多家公司的信任。使用SQL和R分析您的数据,并在几分钟内为整个公司创建漂亮的交互式仪表板。
2
1
0