5
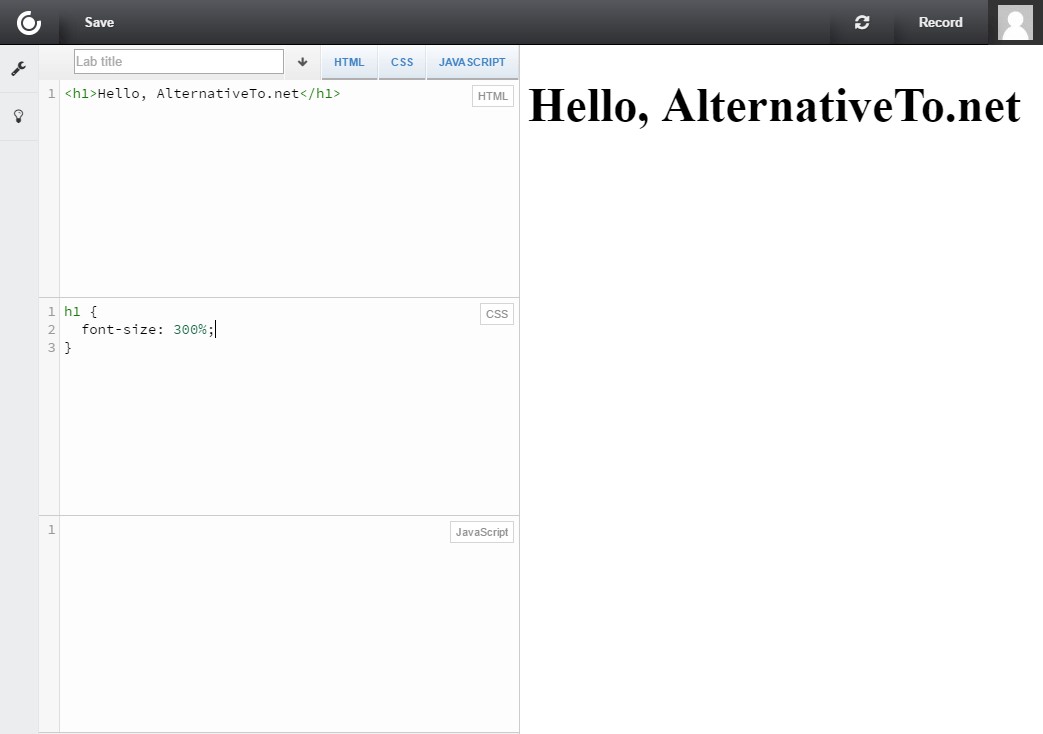
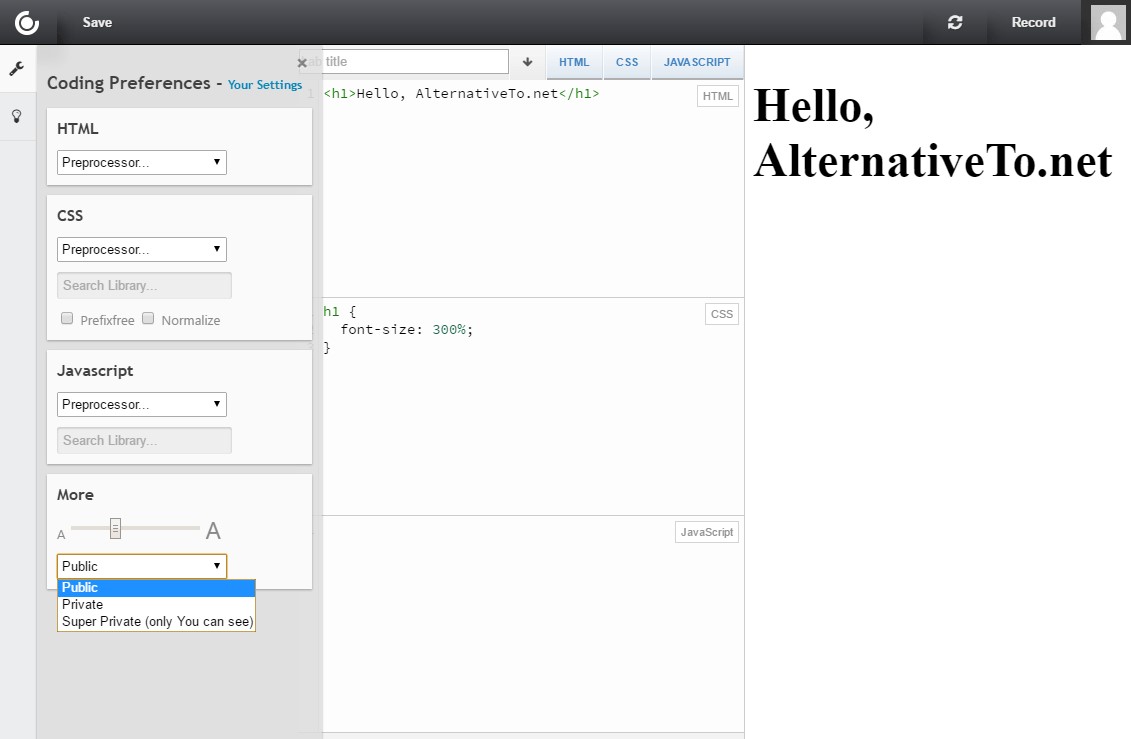
它涉及很多事情。您可以使用CSSDeck制作测试用例,并与IRC,论坛,StackOverflow等上的其他人共享,这些人可以帮助您解决编码问题。您甚至可以通过多种模式与多个人实时编码。还记得etherpad吗?是的,对于HTML / CSS / JS编码,我们还有其他类似的东西。如果您要使用CSS3和JS的功能创建一些很酷的疯狂的东西,可以在此处发布,我们将在画廊中进行介绍,以帮助您赢得声誉,并帮助其他人了解最新的实践和方法。。您还可以尝试创建或观看代码广播,这基本上是对在代码编辑器中键入的任何代码的记录。这样,其他人就可以以视频形式“回放”您的录音并了解创作的发展方式。功能+预处理程序+ JS和CSS资源+专用垃圾箱+超级专用垃圾箱+嵌入+注释+验证+注释+可选地,还可以为您的项目的URL设置自定义子弹:)额外的东西:-您可以选择Prefixfree选项,以避免在CSS代码中写入供应商前缀。-您可以选择“规范化”以包含Normalize.css。-您可以在“偏好设置”面板中垂直或水平放置编辑器。
分类目录
具有任何许可的所有平台的CssDeck替代品
1
1
0
0
0