0
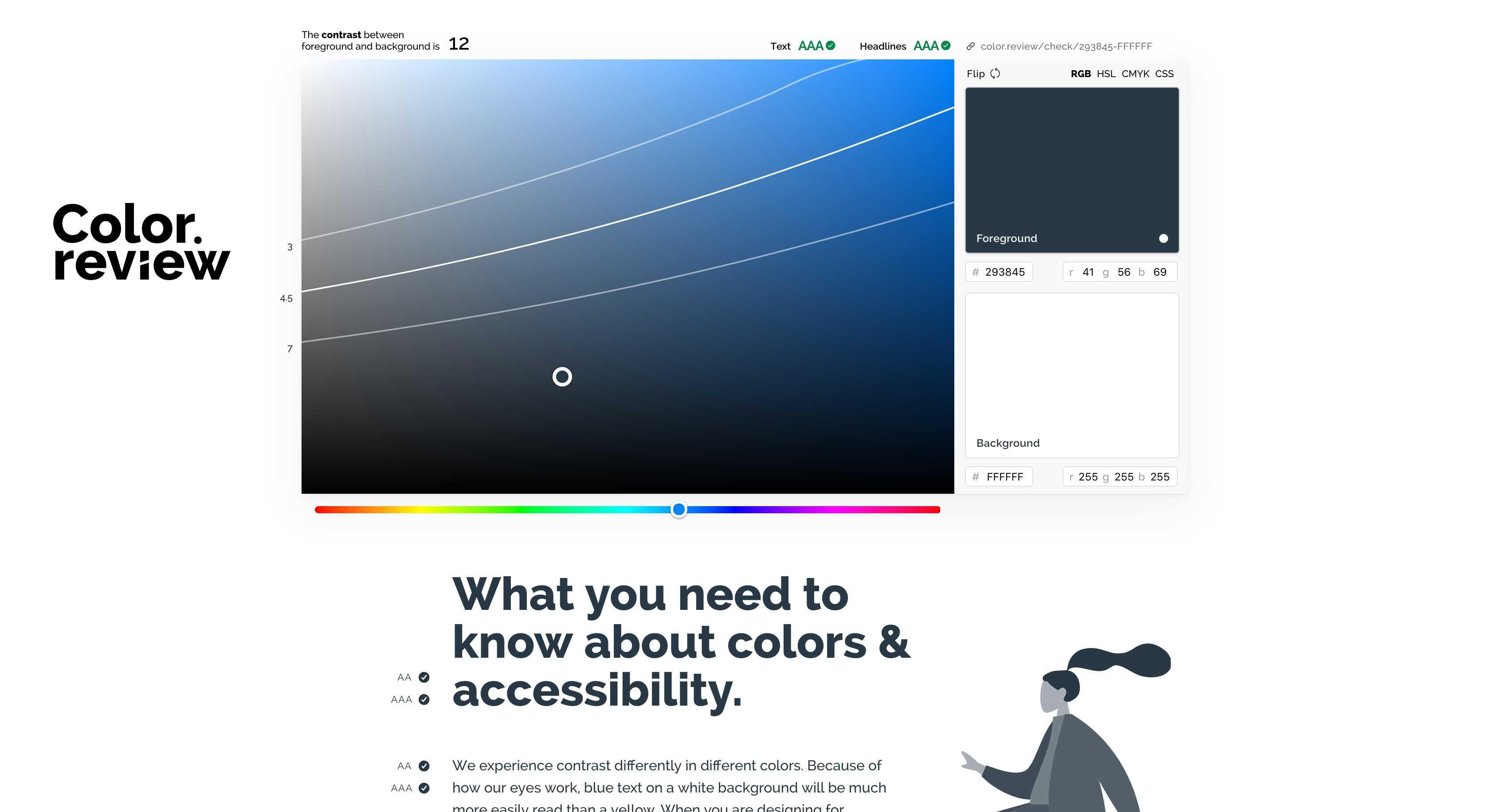
我们以不同的颜色体验到不同的对比度。由于我们的眼睛如何运作,白色背景上的蓝色文字比黄色背景更容易阅读。在为人类设计时,无论使用哪种媒介,这都是要牢记的。更重要的是,估计有2.17亿人患有视力障碍。为了确保尽可能多的人可以使用和阅读您的作品,请始终注意颜色之间的相对对比度。这样可以确保每个人都有机会查看您的内容,包括那些有色盲的人。...对于数字作品,WCAG标准已为此目的而使用,并且是本网站使用的标准(最新版本2.1)。它有两个级别,AA和更严格的AAA。
分类目录
具有任何许可的所有平台的Color.review替代品
3
2
2
1
1
1