2
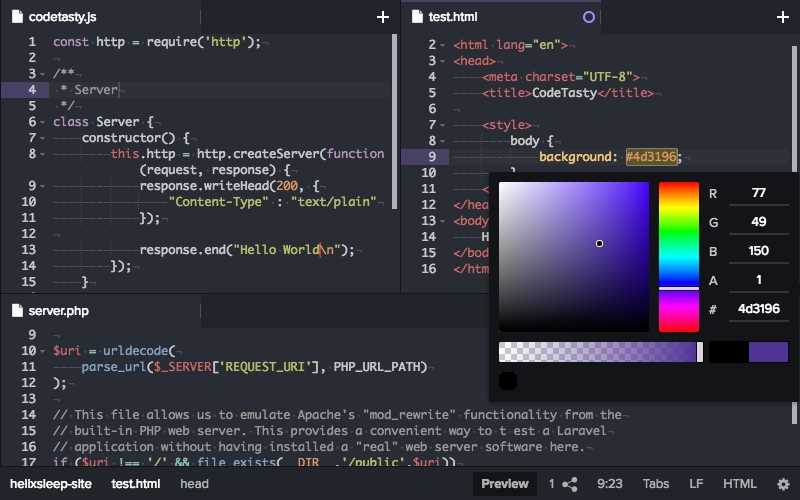
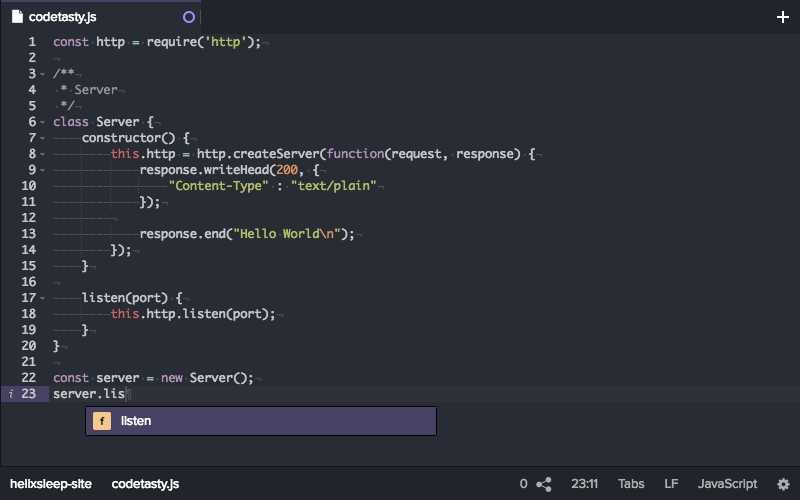
CodeTasty是面向云中开发人员的编程平台。使他们能够与他人协作,并提供诸如代码完成(js和php解析),实时预览,多种布局,修订版,终端,深色/浅色主题的功能。
分类目录
具有任何许可的所有平台的CodeTasty IDE替代品
987
400
Brackets
Brackets是基于Web技术(例如HTML,CSS和JavaScript)构建的用于Web设计和开发的开源编辑器。
105
43
Codeanywhere
Codeanywhere是浏览器中的代码编辑器,集成了强大的ftp客户端,并且支持所有流行的Web格式(HTML,PHP,JavaScript,CSS和XML)。
- 付费应用
- Android
- iPhone
- iPad
- Android Tablet
- Web
41
36
30
28
ShiftEdit
ShiftEdit是用于开发网站的功能强大的在线IDE。功能:语法突出显示,集成(S)FTP,选项卡,查找/替换,修订历史记录,书签。
13
nitrous.io
Nitrous.IO是基于云的开发环境平台,具有基于Web的IDE和云VM,并支持Ruby,Python,Node.js,Meteor等。
8
8
5
Codio
每个人的Codio:需要帮助教学代码吗?使用Codio。