4
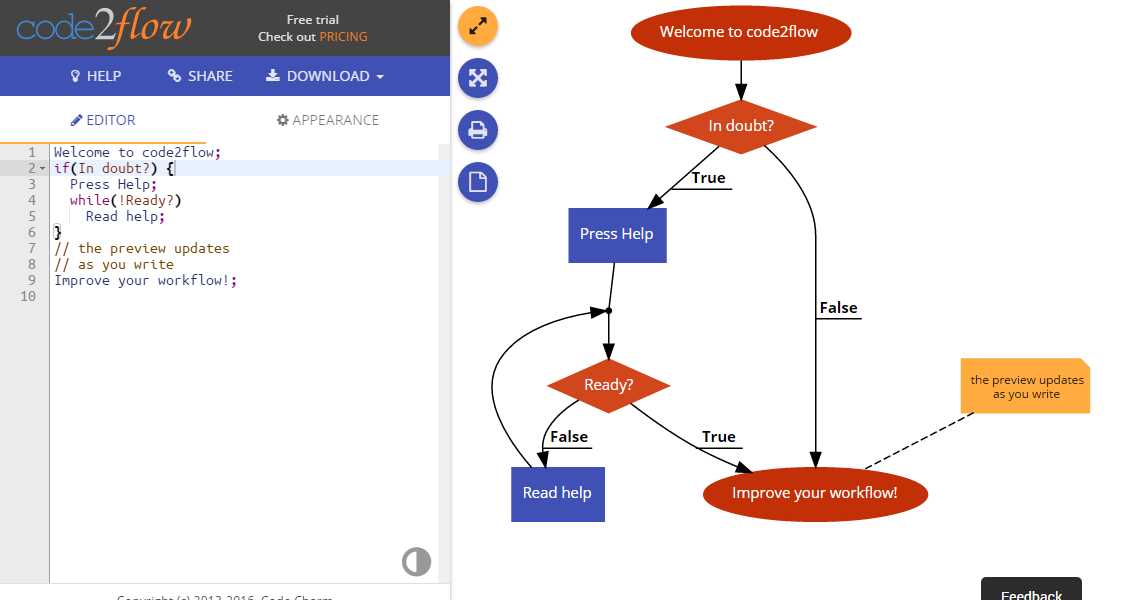
Code2Flow是一个创新的图表创建者,它使用简单的编程结构以尽可能直观的方式构建流程图。它采用了C编程语言的语法,从而使非程序员和程序员均可轻松使用。功能-无需鼠标交互,可以更快地创建流程图-无需学习任何语言,只需简单的语法规则-带有实时示例的内置帮助系统-将输出下载为PDF,SVG或PNG
具有任何许可的所有平台的Code2flow替代品
3
3
1
1
GraphUp
GraphUp是一个在线图生成器,可让您使用非常简单的代码构建UML图,例如序列图和gantt图。所有主要功能都是免费的,无需创建帐户或登录,编辑器可在线使用。
- 免费增值应用
- Web
- Software as a Service (SaaS)
1
Flowchart.js
Flowchart.js是一个JavaScript库,用于从表示图表的简单文本标记语言绘制基于SVG的流程图。该库是开源的,基于...
- 免费应用
- Web
- Self-Hosted
0
0