4
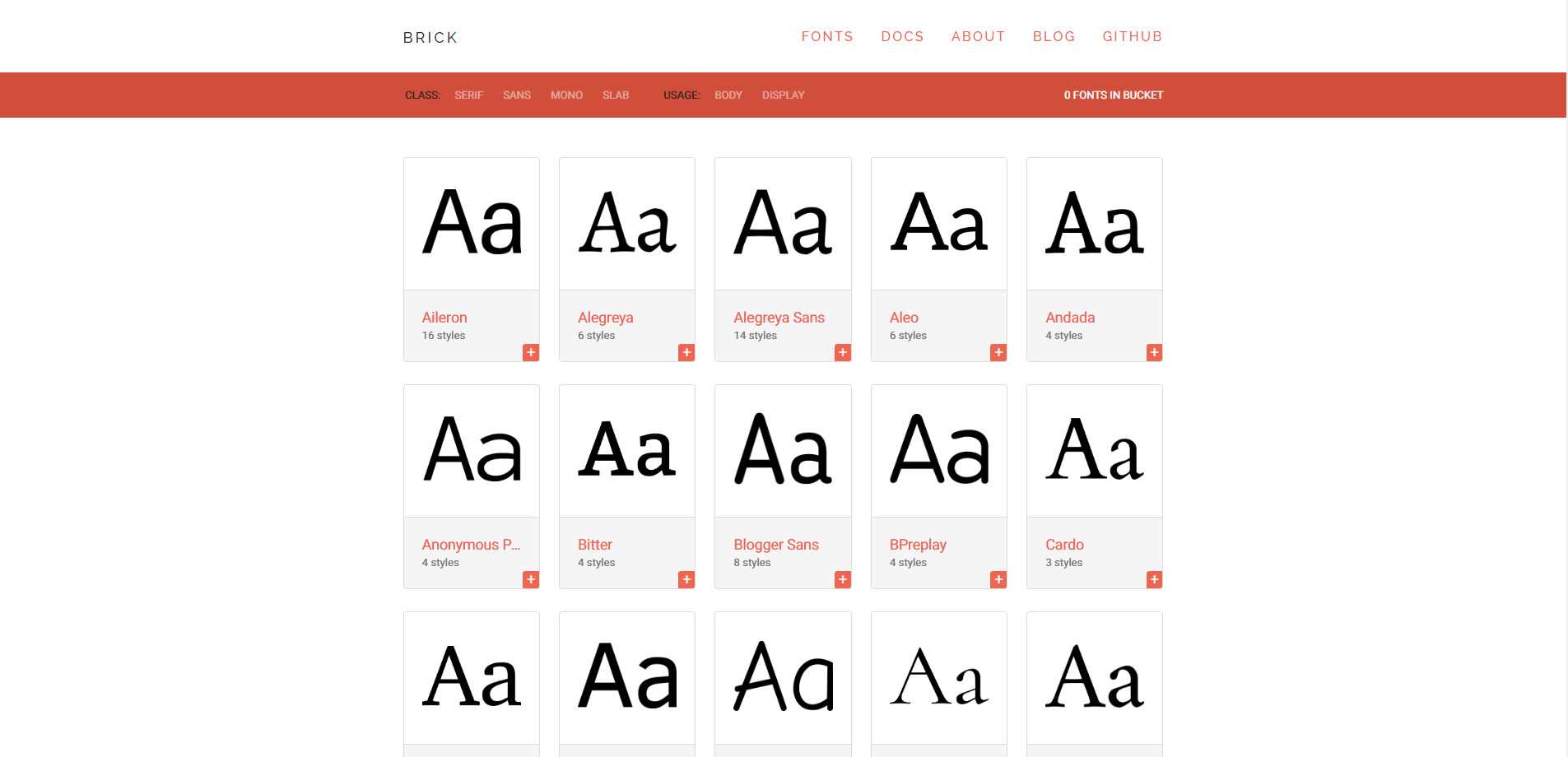
Brick是一个开放源代码的Webfont服务,它以原始形式提供字体,以在所有浏览器中提供高质量的呈现。URL格式设置规则与相似。Brick提供的字体是原始字体的克隆,无需修改即可转换为WOFF格式,以实现高质量渲染并在所有现代浏览器中快速加载。
网站:
http://brick.im/分类目录
具有任何许可的所有平台的Brick替代品
81
29
17
16
7
6
6
1
Easy Fonts
通过为每个字体系列和字体变体使用易于使用的CSS类,Easy Fonts使在开发和生产环境中使用字体变得更加容易。使用Easy Fonts,您不再需要编辑CSS即可应用字体。
1