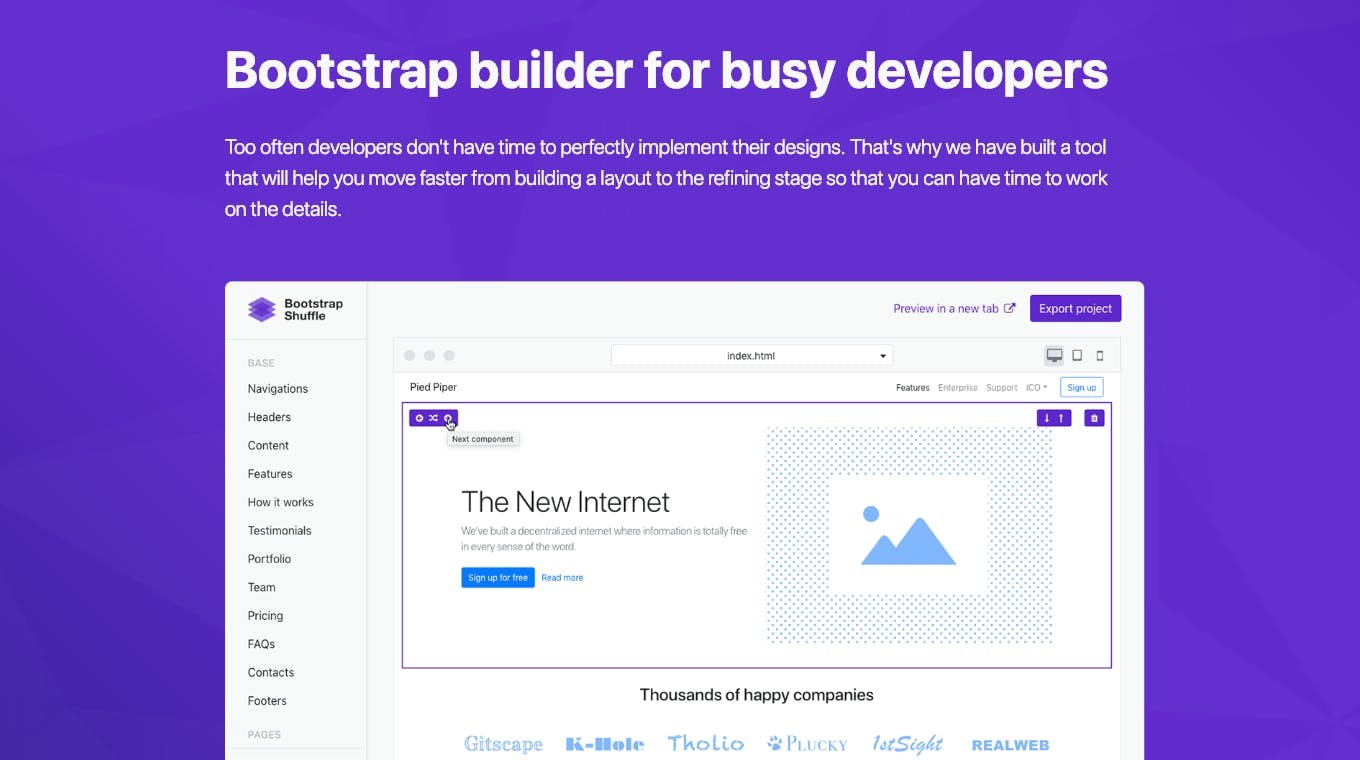
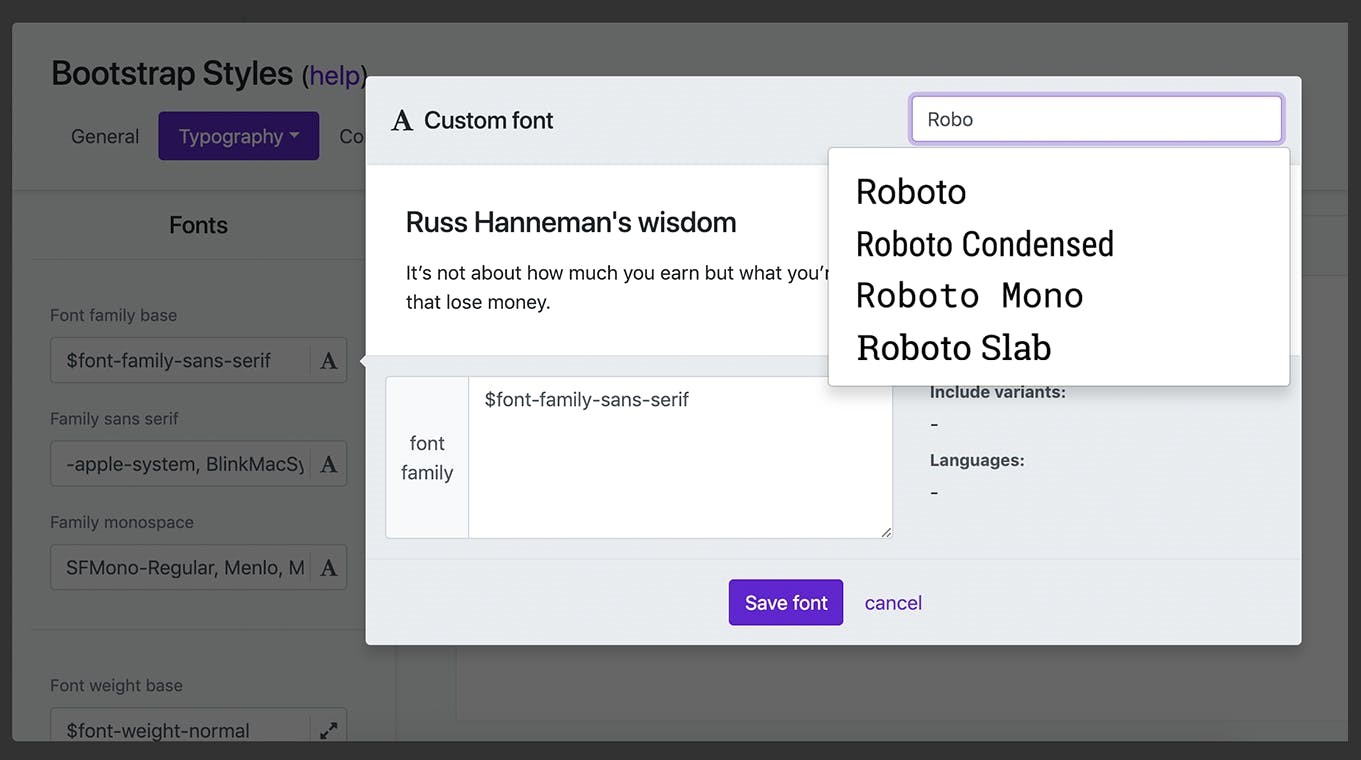
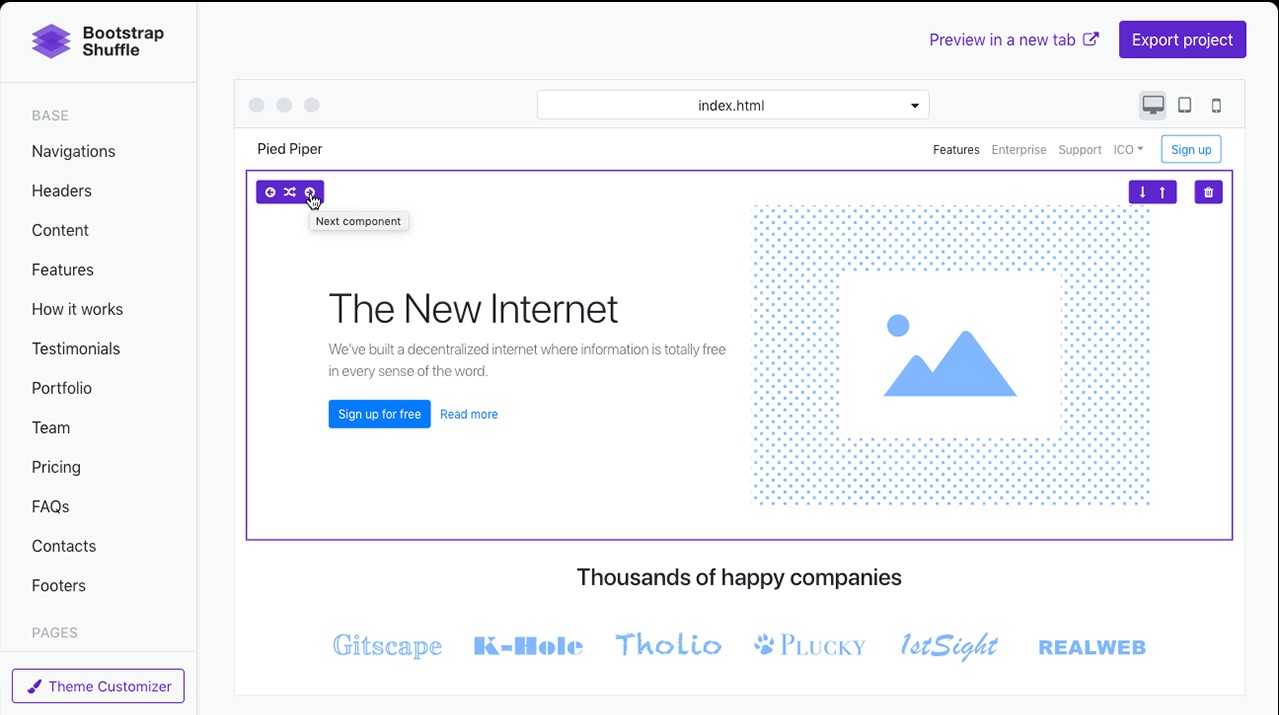
开发人员常常没有时间完美地实现他们的设计。因此,必须要做的是尽可能地自动化,消除重复性活动,改善已知活动中的流程,并尽可能快地处理通常留给任务结束的困难任务。项目(交互,详细说明,后端集成等)。Bootstrap Shuffle可以帮助开发人员在假定的预算范围内无压力地按时交付无缺陷的项目。使用Bootstrap Shuffle的目的是:1.从Bootstrap 4组件库创建布局。2.调整样式(字体,颜色,边距等)。3.导出项目,然后在您喜欢的IDE中进一步处理细节。视觉工作室。这意味着它可以最大程度地加快项目的初始阶段,以便您有更多的时间并可以专注于完善细节。
分类目录
具有任何许可的所有平台的Bootstrap Shuffle替代品
92
Pinegrow Web Editor
Pinegrow是一个桌面应用程序,可让您通过实时多页编辑,CSS样式以及用于Bootstrap,Foundation,AngularJS和WordPress的智能组件,以可视方式或通过代码来更快地构建响应式网站。
52
36
33
6
2
1
1
1
Gridbox
强大的BOOTSTRAP和HTML Builder,可帮助开发人员加快工作流程。使用Gridbox,您可以更快地设计,构建和部署响应性静态网站和PWA。
- 免费增值应用
- Web
- Software as a Service (SaaS)
0
0