0
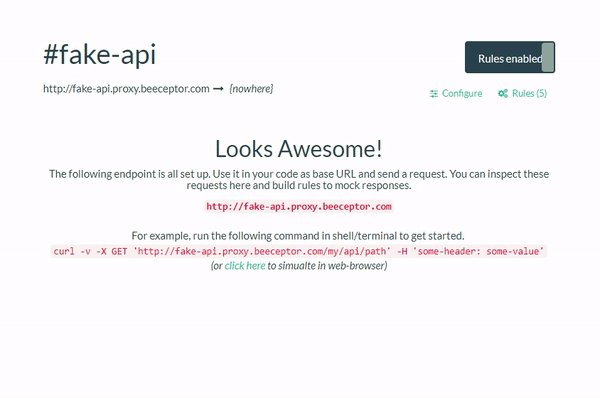
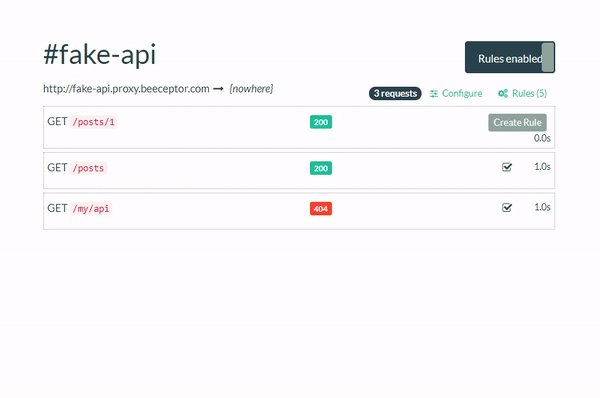
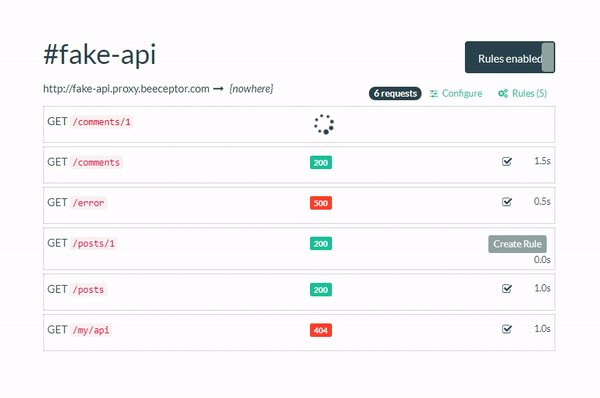
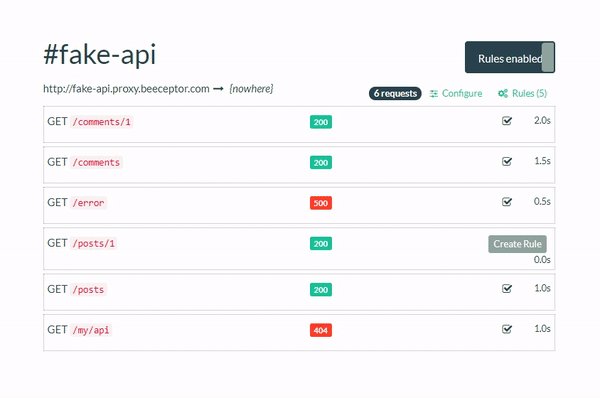
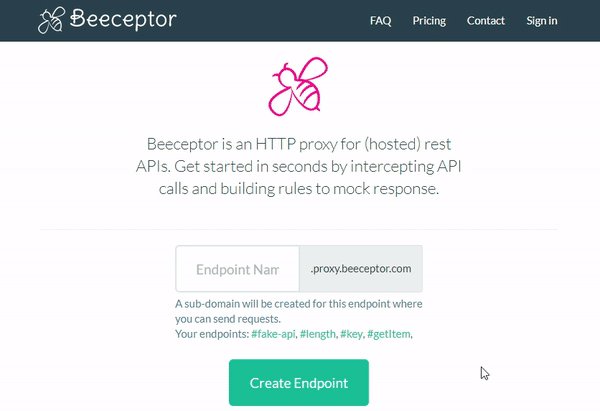
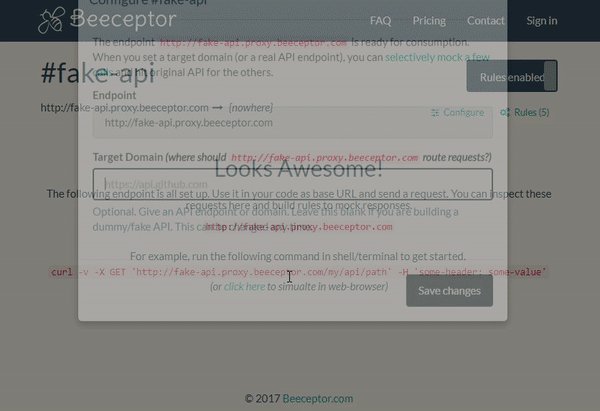
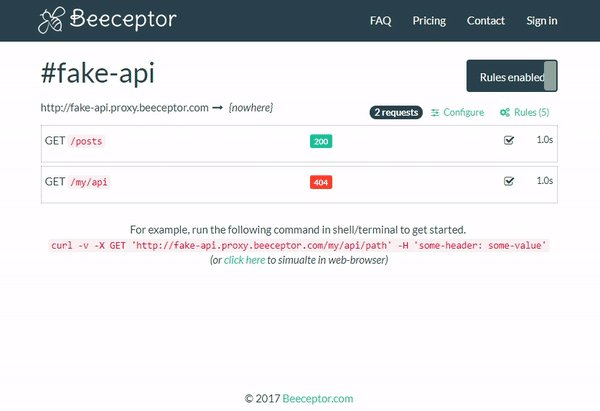
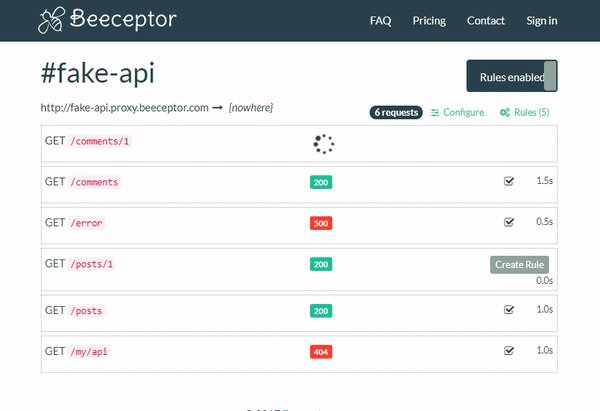
Beeceptor
Beeceptor是Rest API模拟工具。您可以通过定义端点和模拟API路径来开始使用。*使用Beeceptor,可以模拟API端点,并且可以在几秒钟内使用-简而言之,无需编码。只需定义API路径,响应并从代码开始点击即可。*用Beeceptor端点包装现有的API端点,并检查所有流向原始API的流量。帮助调试HTTP请求的标头和正文。*指定目标端点时,可以使用规则模拟一些呼叫。匹配规则后,Beeceptor即可满足您的需求。如果没有规则匹配,则请求将转发到原始目标,并且您的应用程序将照常运行。* SPA开发过程中非常有用。您需要前几个ajax请求来初始化页面,然后再模拟新的调用。Beeceptor可以将请求路由到原始目标,而不会中断您的流程。*您正在使用Webhook还是正在构建一个Webhook,都需要检查和调试HTTP调用。接收器在这里会很方便。*当您的API使用第三方API时,负载测试很困难。只需包装第三方API并启用/禁用规则就可以了。例如,在调用您的API时发送交易电子邮件-为什么不模拟Sendgrid / SES / MailGun / PostMark API。*您可以随时切换目标端点。这可以帮助您针对开发中的已部署代码与新代码验证测试。例如,对于新代码还是旧代码,此GET调用是否返回相同的数据?* CORS支持:有时,您只是想从UI代码中访问API以简化操作。使用Beeceptor,您可以定义全局规则以支持CORS响应标头,例如“ Access-Control-Allow-Origin”。将CORS支持添加到现有API。
分类目录
具有任何许可的所有平台的Beeceptor替代品
3
2
1
1
0
News API by ContextualWeb
将News API添加到您的应用程序或网站中,以搜索超过100,000个新闻网站和博客。每月多达10,000个请求,完全免费。
- 免费的个人应用
- Web