0
Bannerwise
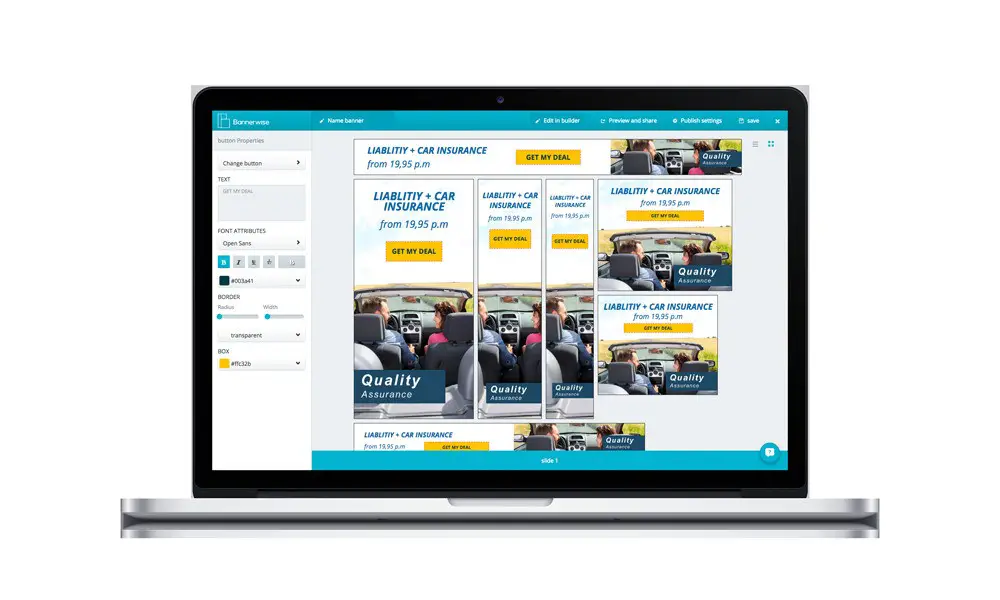
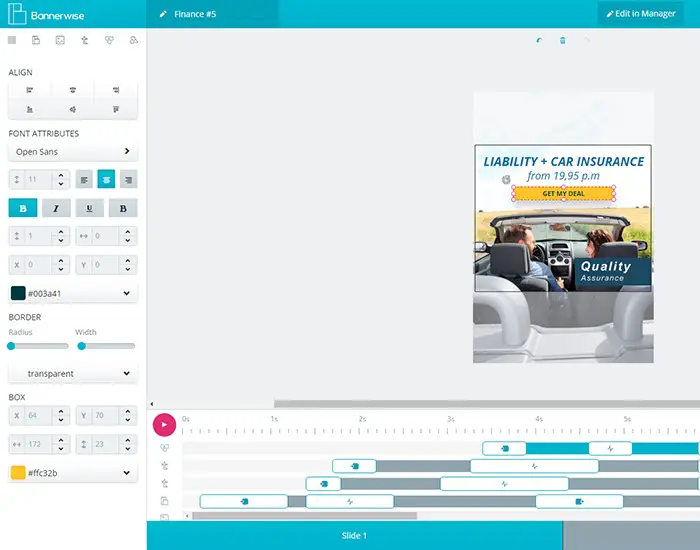
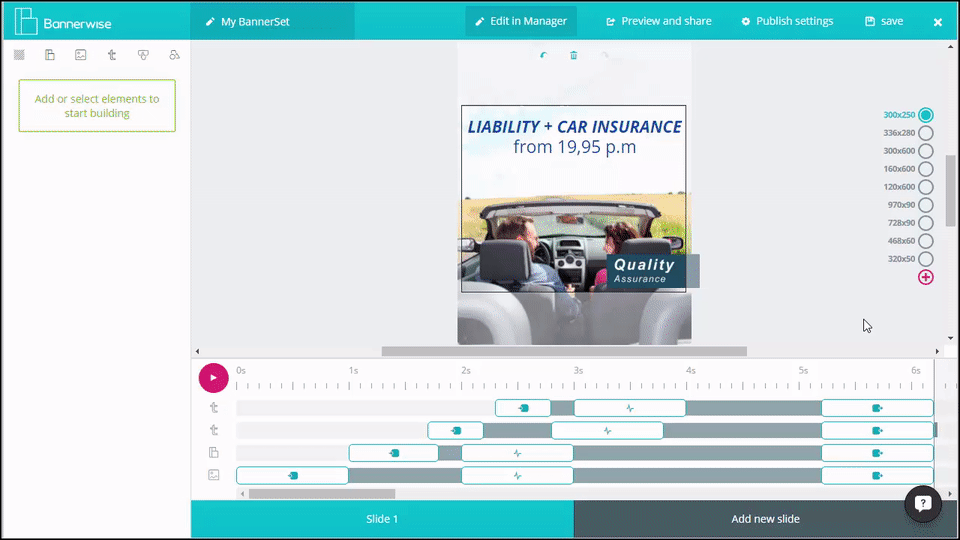
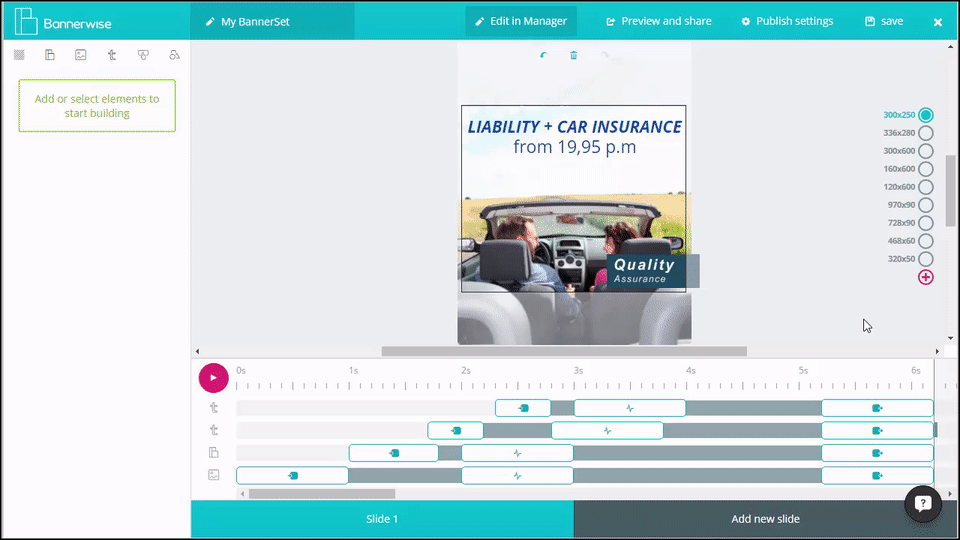
Bannerwise是一种智能且用户友好的工具(SaaS),可轻松制作横幅广告-不需要专业的编程或设计技能。使用Bannerwise,横幅广告的创建只需几分钟,而不是几个小时。Bannerwise是一家荷兰的初创公司,我们自2014年10月开始发展。到今天,我们仅在荷兰就有2500个用户,并且正忙于国际化以及与大公司,市场营销商和在线营销机构的合作。我们的标语制作和管理平台包含以下产品:向导,构建器和管理器。经验很少或没有经验的企业家,自由职业者和广告商都可以使用向导创建标语。他们可以创建完整的横幅集,并通过7个简单步骤进行指导。添加徽标,颜色,文本,号召性用语和背景,然后让Bannerwise算法完成其余工作,并为您的业务选择最佳的模板。该生成器是我们的WYSISYG编辑器,可用于以简单快捷的方式创建自定义集。将元素添加到横幅中,定义位置,大小并添加自定义动画。完成第一个广告素材后,Builder会将所有自定义元素复制到下一个横幅格式。在不久的将来,我们将为Builder添加新功能,例如基于关键帧的时间轴,代码面板,富媒体,多个clicktag等。该工具适用于在横幅广告制作方面拥有更多经验的广告商和代理商。最后但并非最不重要的一点是我们有经理。首先选择一个预定义的模板(自定义/私有的公共模板)来创建横幅集。Manager的核心价值在于您可以全面了解横幅广告集,并且只需单击几下即可同时编辑内容。例如,更改按钮的颜色以创建新版本或更新完整横幅集的文本。Manager的目的是管理内容,而不是动画或添加或删除元素。
分类目录
具有任何许可的所有平台的Bannerwise替代品
56
Google Web Designer
Google Web Designer是Google的一个程序,用于为任何设备创建交互式HTML5广告和其他HTML5内容。
17
Adobe Edge Animate
Adobe Edge是用于轻松创建基于标准的动画的工具。允许设计人员使用HTML5,JavaScript和CSS3等标准来创建内容。
7
2
1
Bannerboo.com
Bannerboo是世界上最简单的在线横幅制造商。创建没有编码技能的动画HTML5 / GIF标语。使用数百种专业模板或制作自己的自定义横幅广告。为Facebook,Instagram,Twitter,Youtube创建广告。
1
1