0
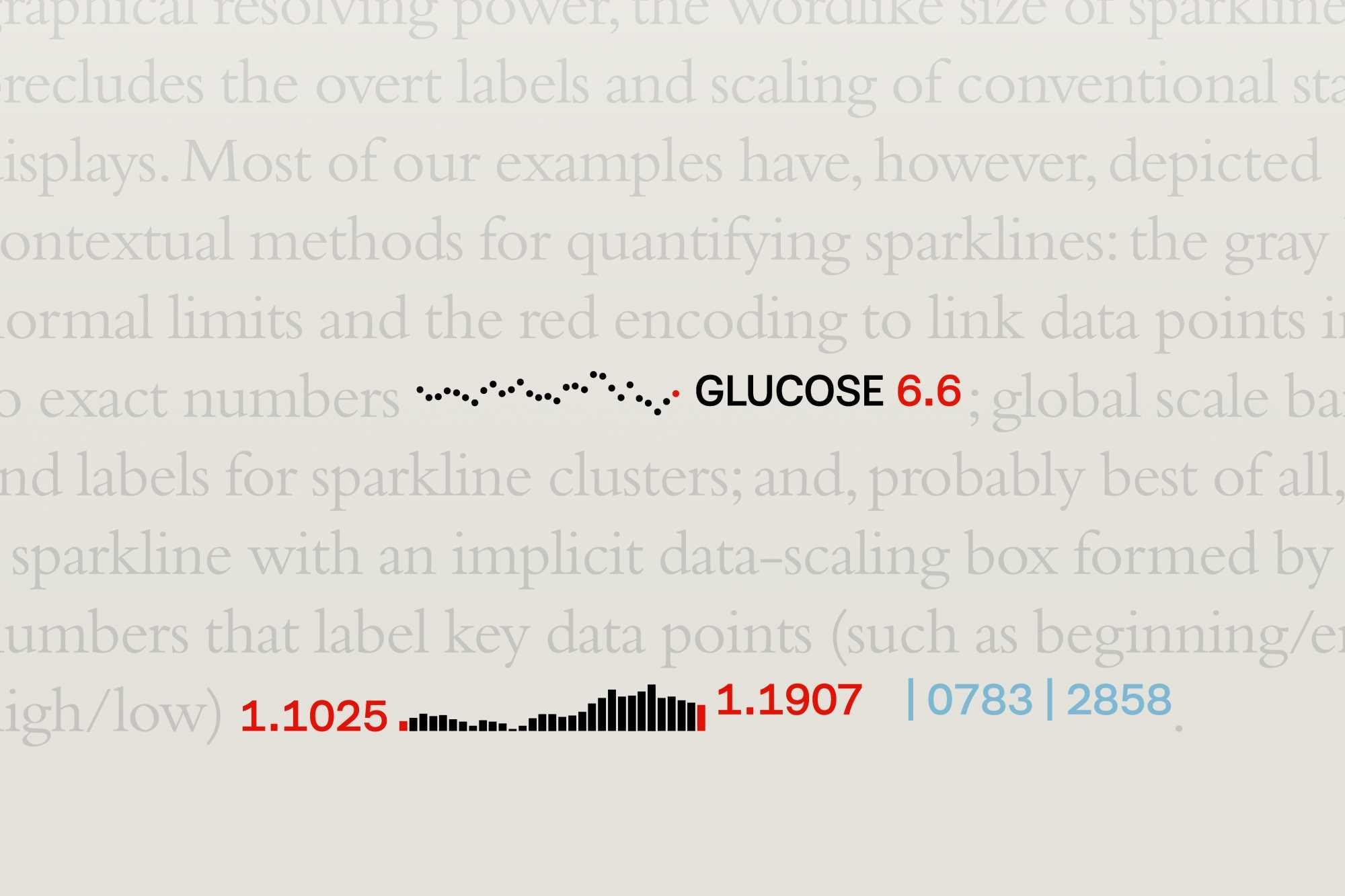
Spark
Spark是一种字体,允许将文本和视觉数据组合在一起,以在一个标题中显示一个想法和证据。
- 免费应用
Spark是用于在文本中创建迷你图的字体。它使用OpenType的上下文替代项,并且不需要Javascript,尽管它确实需要能够使用文本中的OpenType功能的现代浏览器。目前,它与Microsoft Word(2011及更高版本),Adobe Creative Cloud应用程序,Chrome 33 +,Safari 6 +,Firefox 4+和Internet Explorer 10+兼容。(请参阅:有关浏览器兼容性的完整列表。)
特征
分类目录
具有任何许可的所有平台的Spark替代品
81
29
RAWGraphs
RAWGraphs是一个开源应用程序,旨在让每个人都可以轻松查看复杂数据。RAWGraphs作为设计人员和视觉爱好者的工具而生,旨在提供电子表格和矢量图形编辑器之间缺少的链接。
- 免费应用
- Web
- Self-Hosted
29
26
17
14
FusionCharts Suite XT
FusionCharts Suite XT可帮助您轻松地为所有Web,移动和企业应用程序创建交互式JavaScript图表,量表和地图。
8
7
Fontself Maker for Illustrator & Photoshop
在Illustrator和Photoshop CC中,使用最快最简单的工具来创建OpenType字体。
6
5
3