具有“ WebGL”功能的应用
0
0
0
1
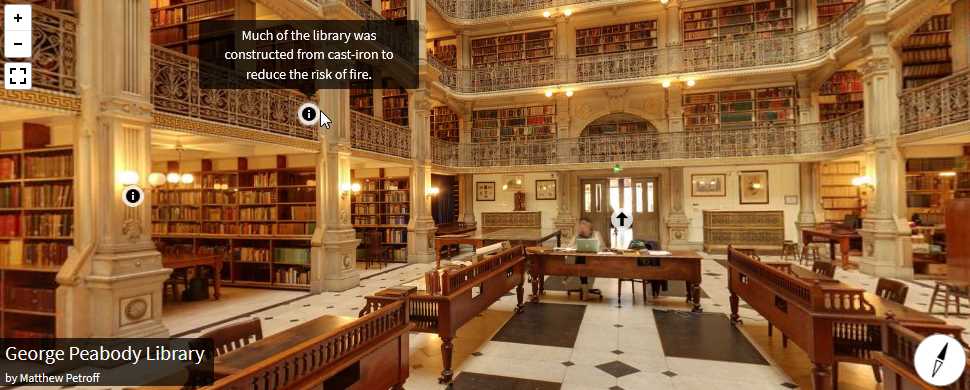
Pannellum
Pannellum是用于Web的轻量级,免费和开放源代码的全景查看器。它是使用HTML5,CSS3,JavaScript和WebGL构建的,没有插件。
- 免费应用
- Self-Hosted
2
Delight XR
展示360电影,全景图像,交互式演练,3D图像和场景。流内容到移动,平板电脑,台式机上的所有HMD。无需任何应用。
1
2
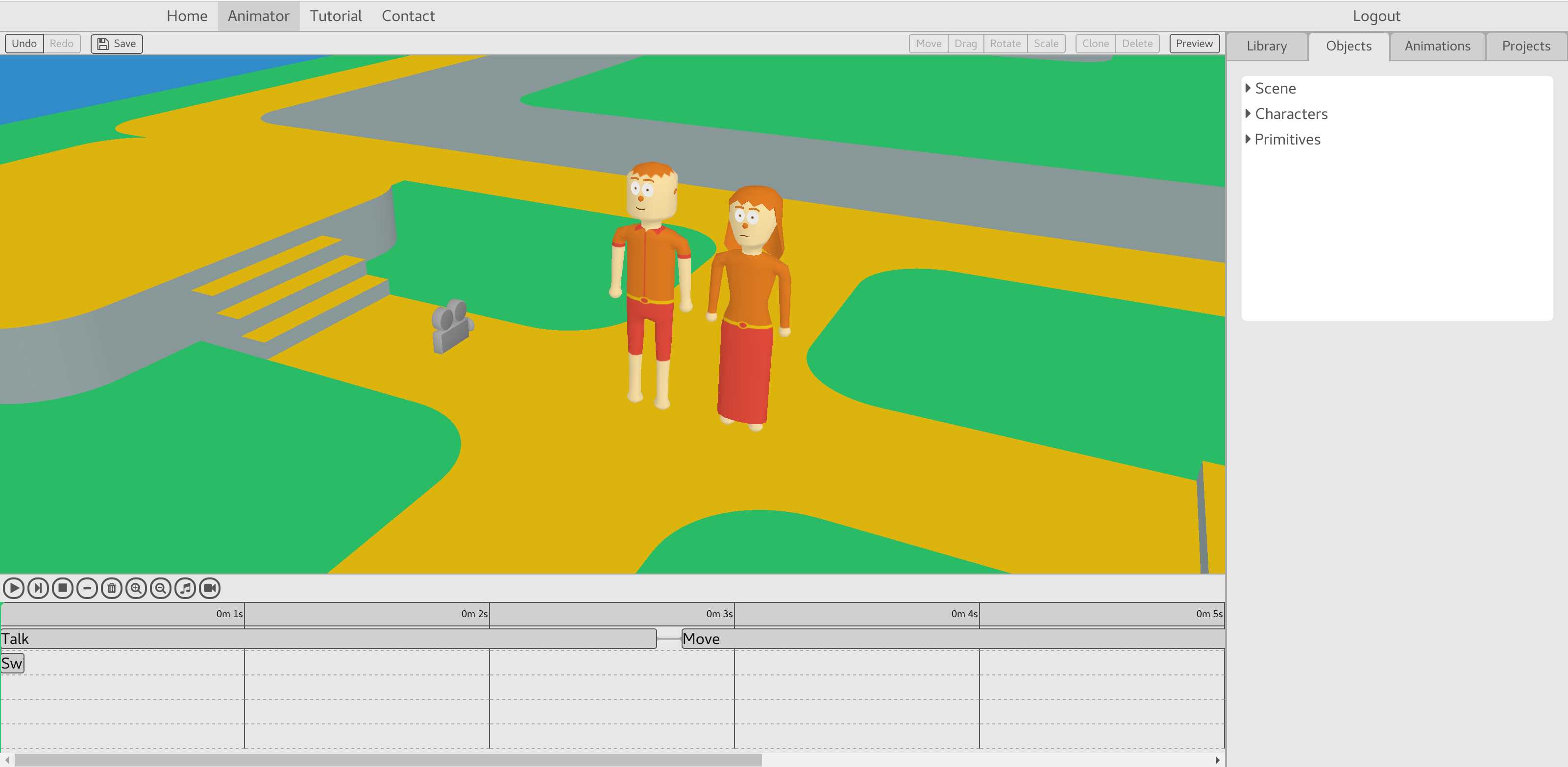
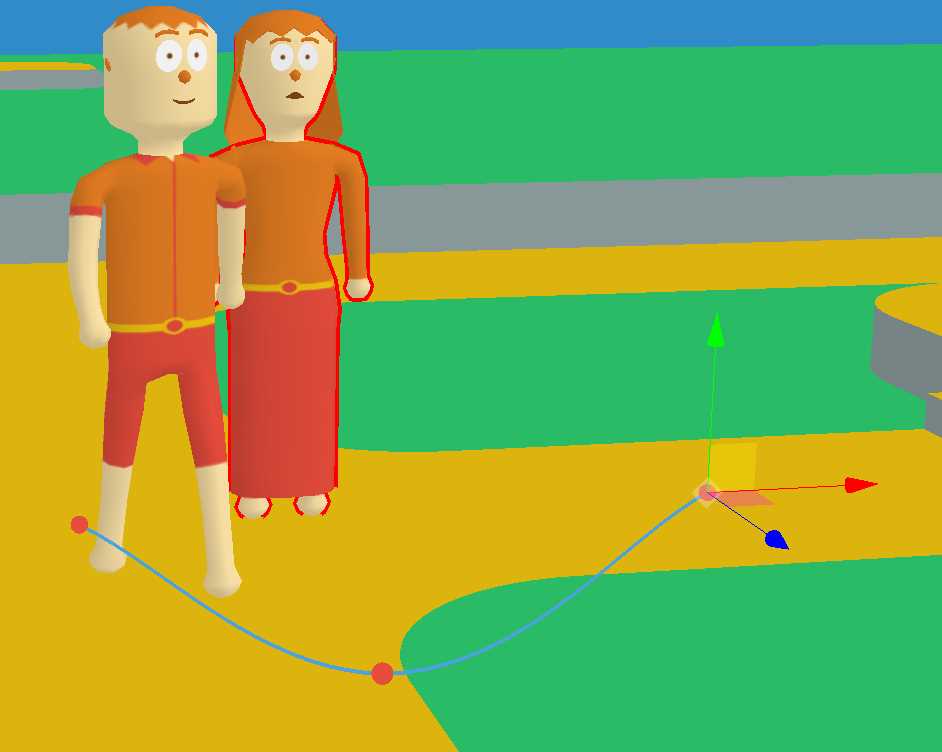
Atlantia.tv
Atlantia.tv是动画软件,它允许未经培训的用户快速创建3D动画电影。该软件通过提供预制对象并自动执行角色移动和口形同步,消除了许多繁琐的动画处理。
26
3
4
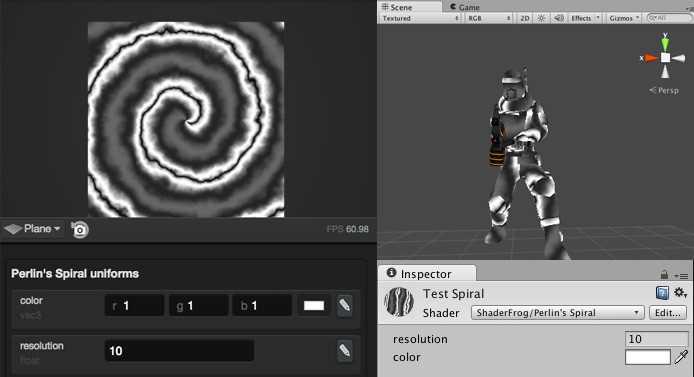
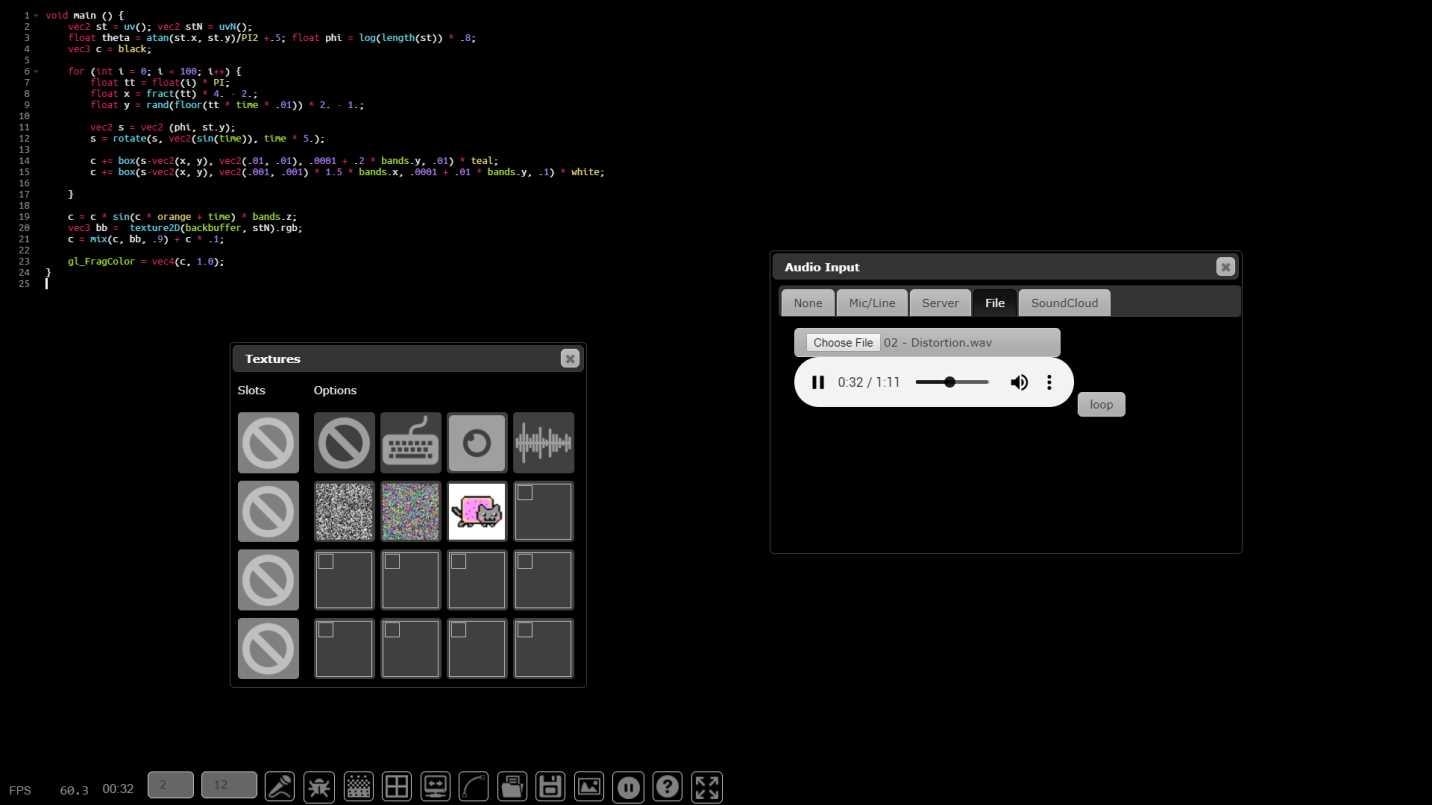
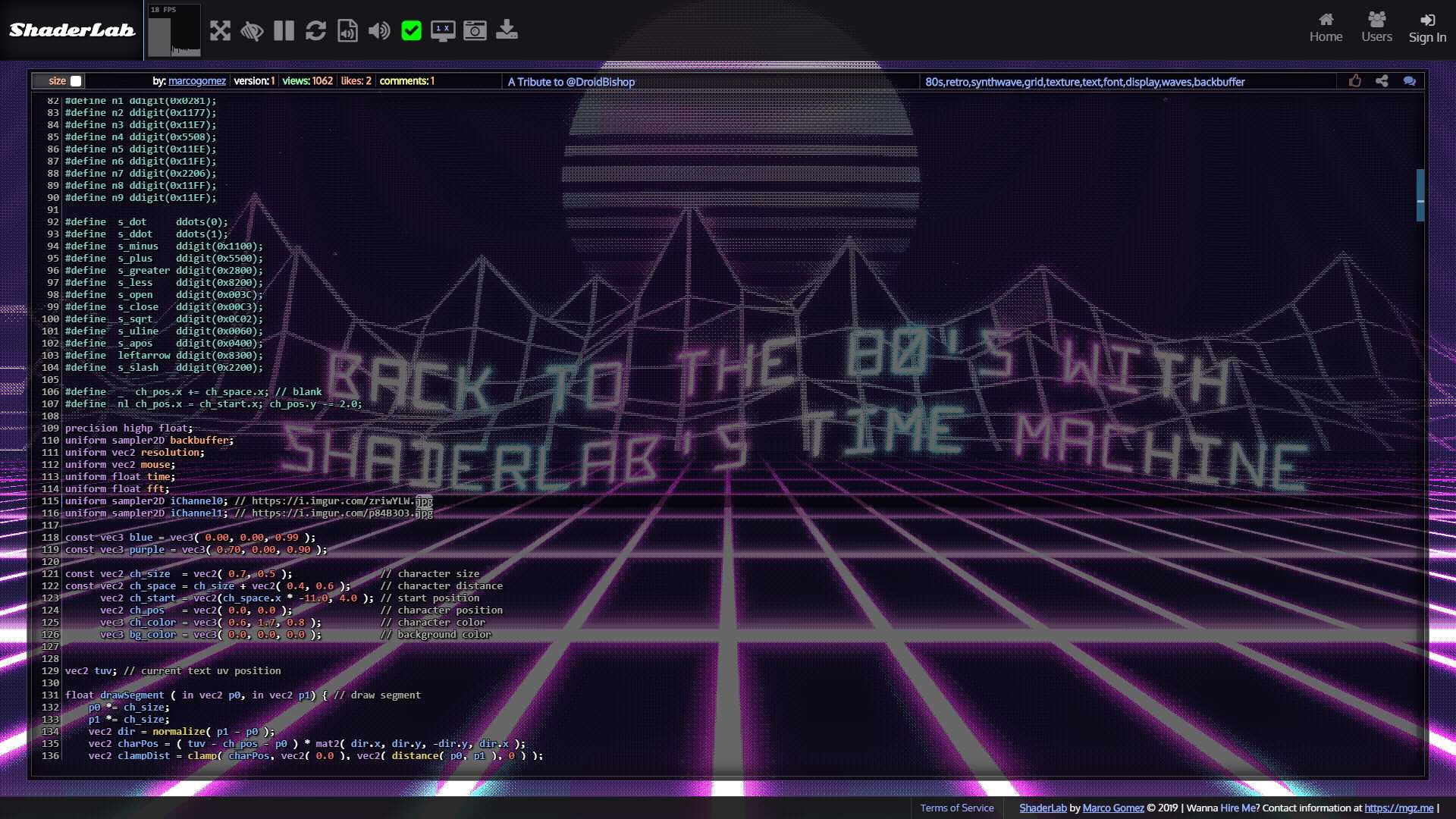
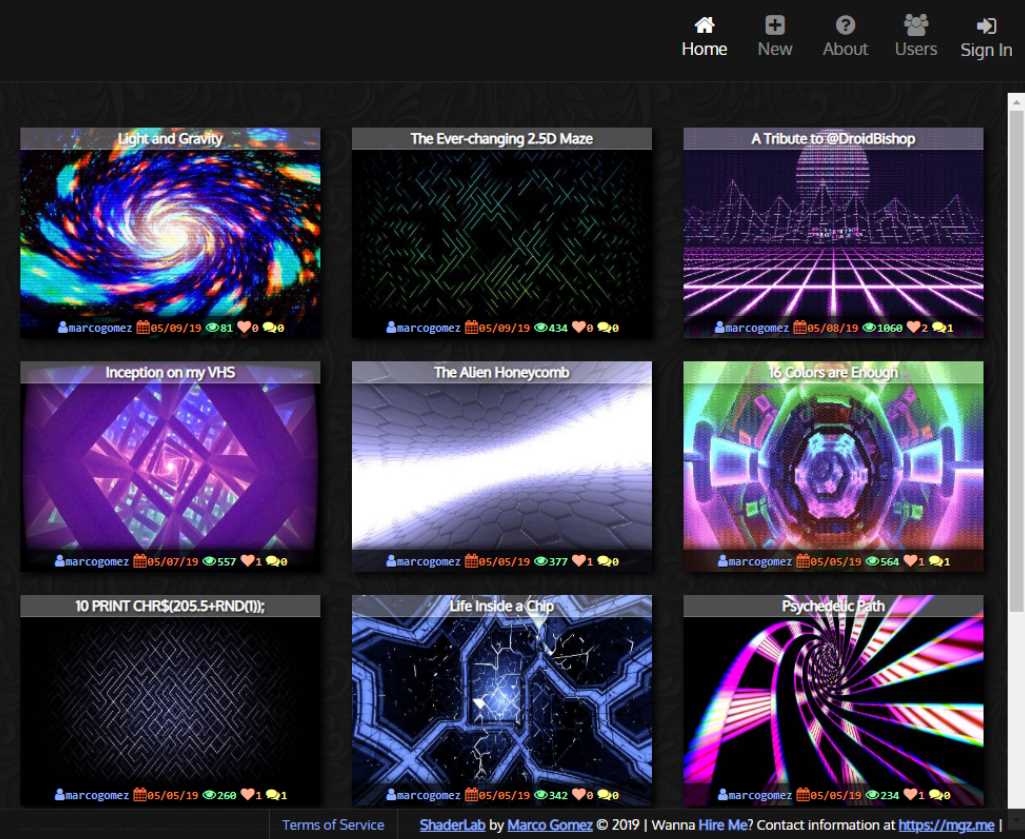
ShaderLab
ShaderLab是用于浏览器的WebGL2 GLSL编辑器。使用实时视图在浏览器中直接对着色器进行编码,以在后台进行处理。
8
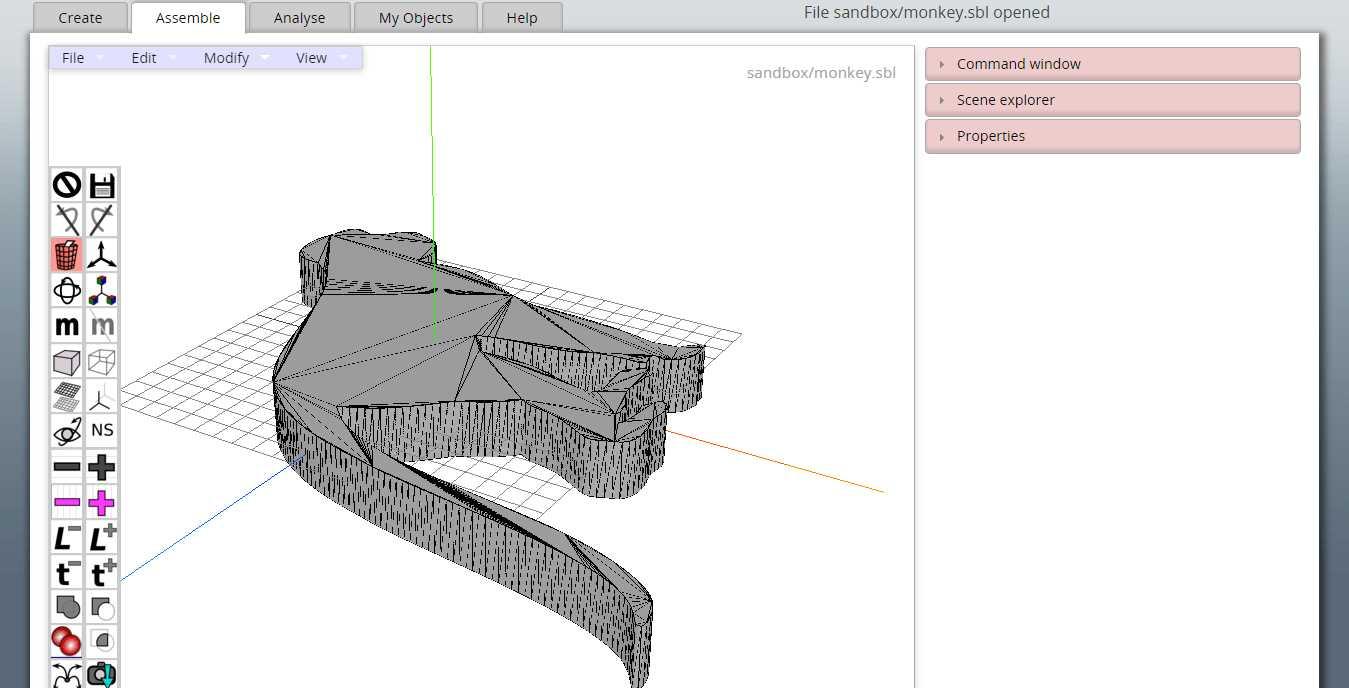
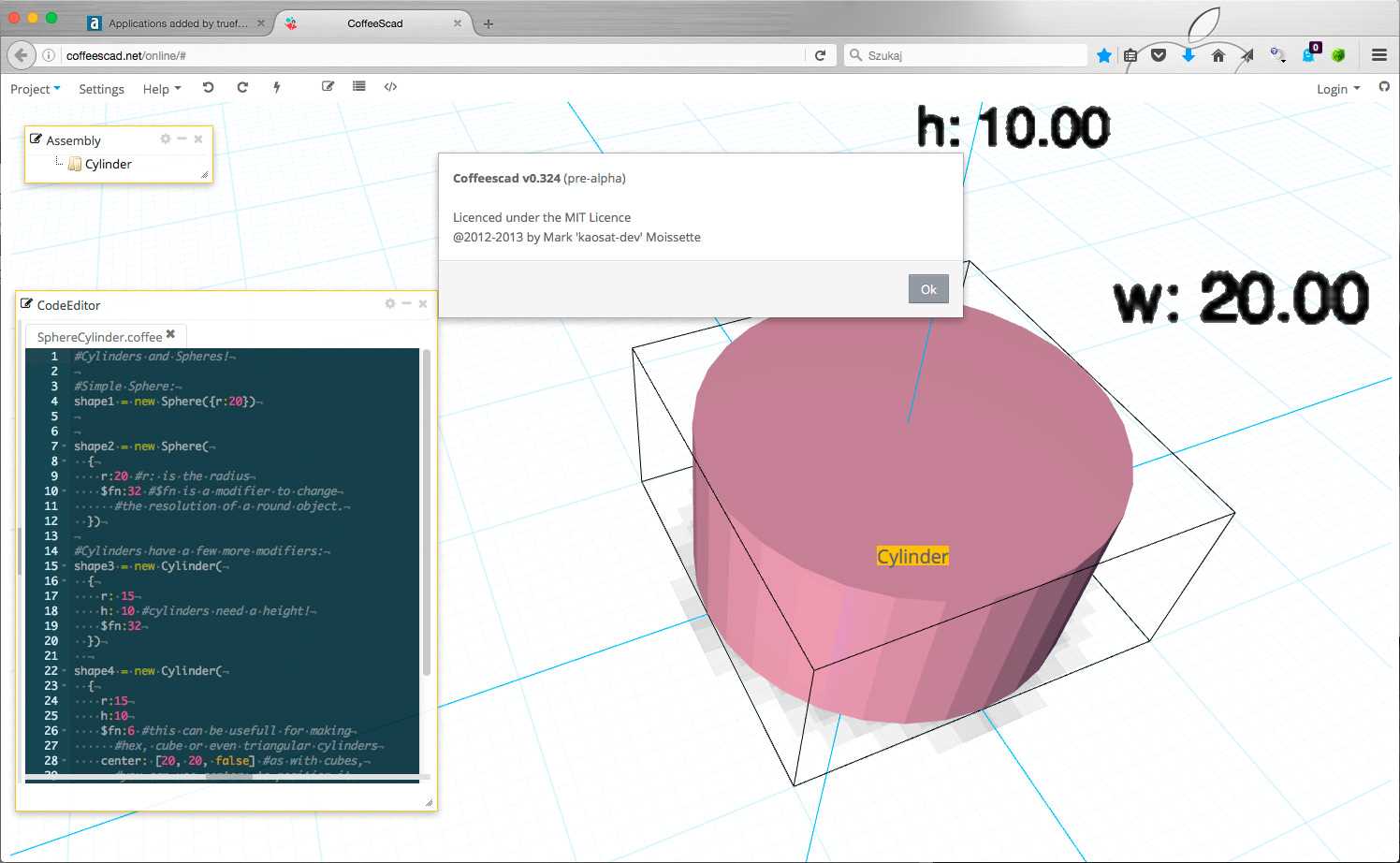
CoffeeSCAD
基于浏览器的3D实体CAD编辑器,Openscad样式,具有基于Coffeescript的语法,仅使用Coffeescript + Javascript
11
23
1
2