具有“ CSS框架”功能的应用
0
0
0
0
0
0
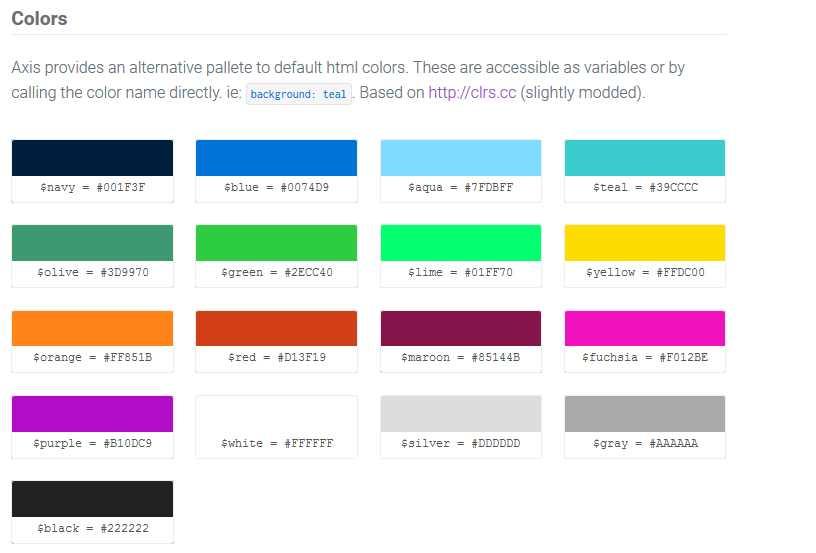
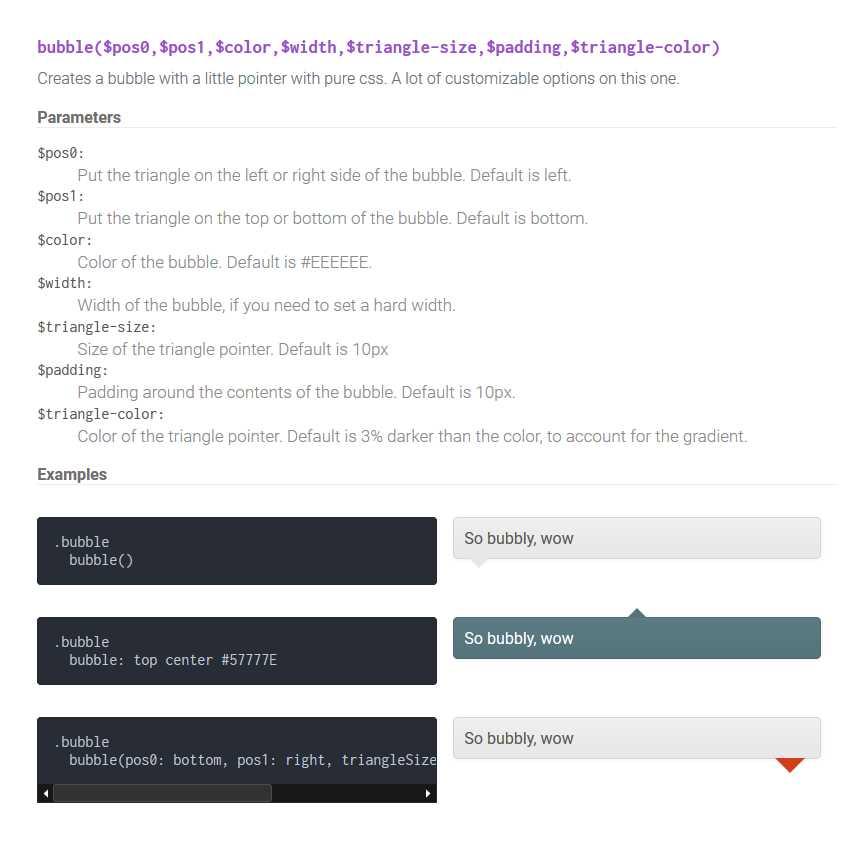
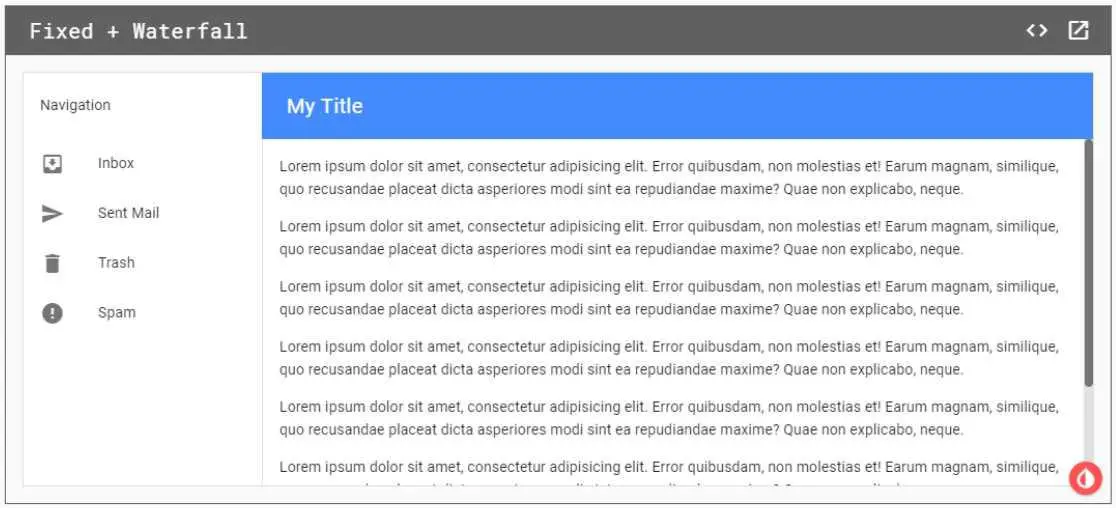
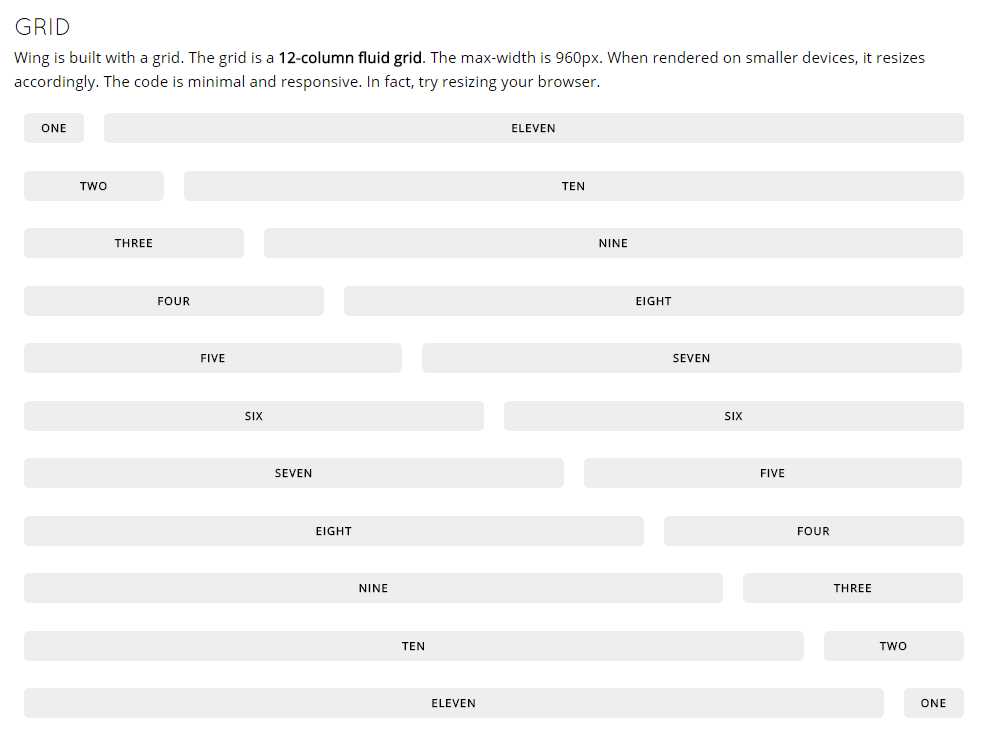
Structure (a declarative Flexbox based Grid Framework)
结构是一个基于Flexbox的声明式网格框架。结构使用元素上的非标准属性定义布局。
- 免费应用
- Web
- Self-Hosted
0
0
0
0
0
1
1
1
1
1
1
3