13
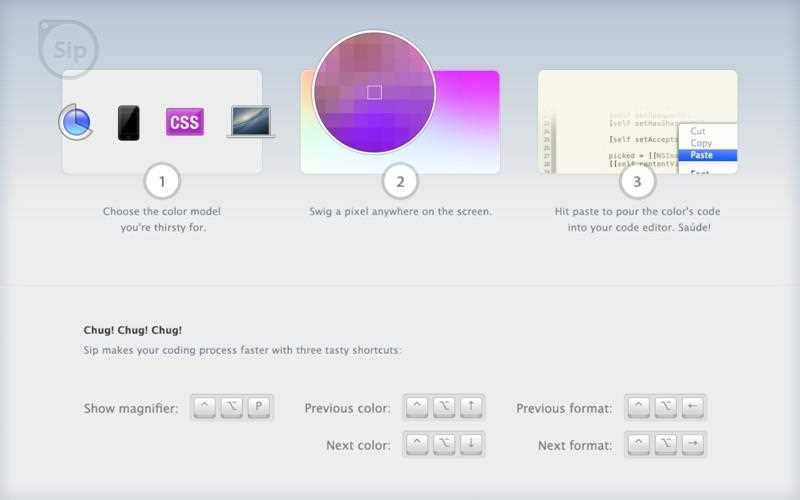
为开发人员提供的令人耳目一新的简单颜色选择器,可立即对屏幕上的任何颜色进行采样和编码。只需单击一下即可品尝到风味,您就定了!请在下面查看Sip的特殊功能。使用Sip可以轻松进行颜色编码。选择您想要的颜色模型,在屏幕上的任何位置上缠绕像素,然后单击粘贴将颜色代码倒入代码编辑器中。喝吧寻找十六进制代码的时间更少,肯定对您的健康有益。会是什么?按自己喜欢的方式订购Sip-通过选择用户首选项来自定义应用程序和颜色选项。•选择要使用的颜色格式。从以下选项中选择:CSS十六进制,CSS3 HSL,CSS3 RGB,用于HSB的已校准NSColor,用于RGB的已校准NSColor,用于CMYK的设备NSColor,用于HSB的设备NSColor,用于RGB的设备NSColor,UIColor HSB,UIColorRGB,CGColor通用RGB和CGColor通用CMYK。•设置要保留在历史记录中的颜色数量。•切换“全部大写” CSS颜色格式。•切换浮点格式的前缀和后缀。•不断散乱的色彩?将Sip设置为在登录时启动。突突!突突!突突!ip饮这些美味的快捷方式可使您的编码过程更快:(^?P)举起杯子并挑选颜色。(^??和^??)浏览您的颜色历史记录。(^??和^??)来循环颜色模型。
特征
具有任何许可的所有平台的Sip替代品
5
4
3
ColorMixer
ColorMixer是用于混合颜色的强大应用程序。您选择一种颜色,然后ColorMixer将根据您选择的一种计算8种谐波颜色。它的用户界面提供了许多实用程序来选择颜色。
3
3
3
3
3
2
2
2