38
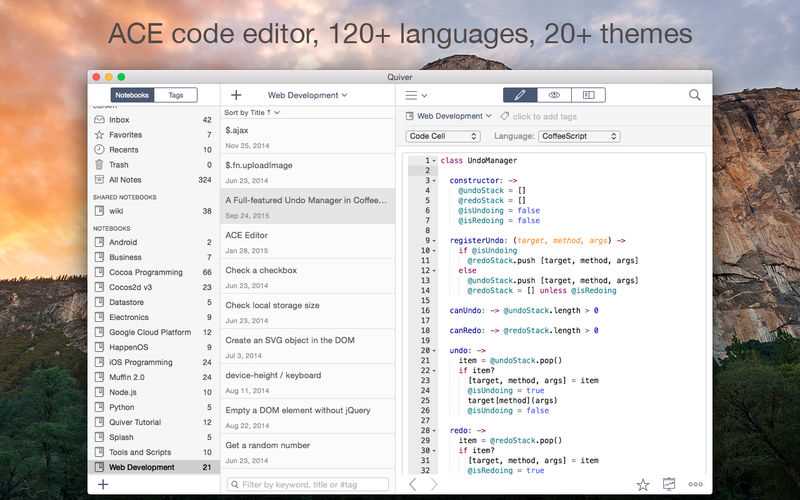
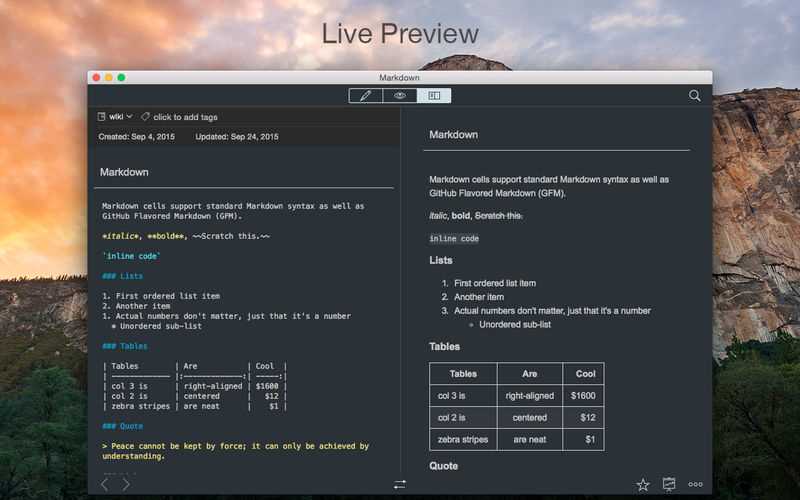
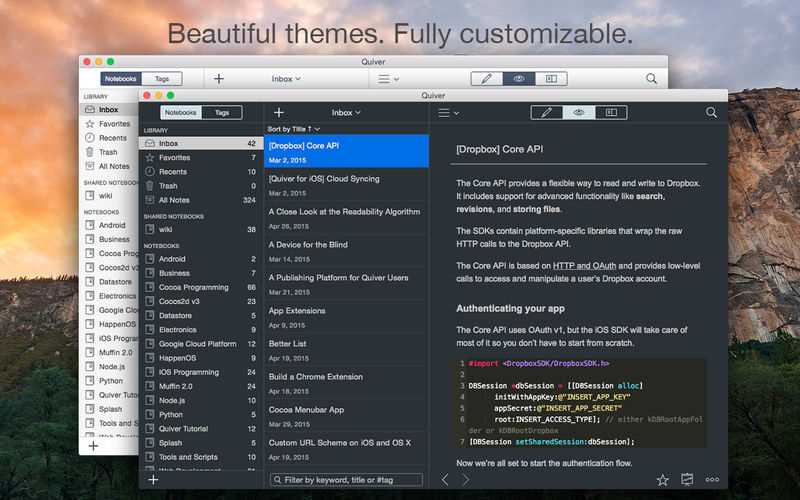
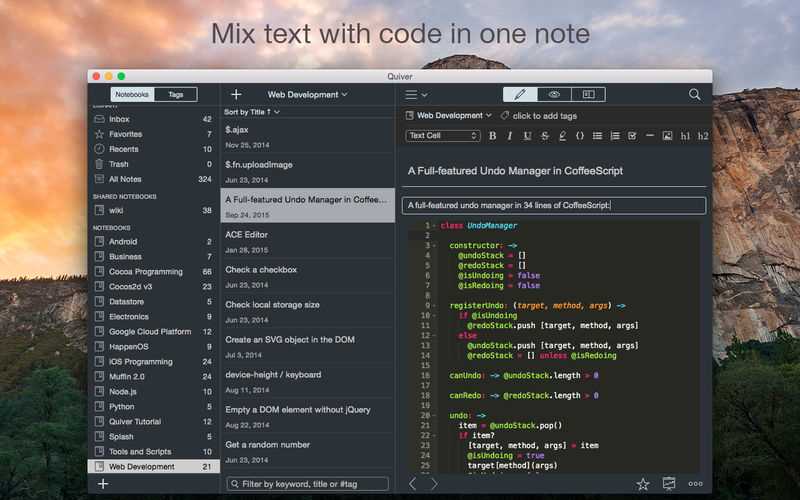
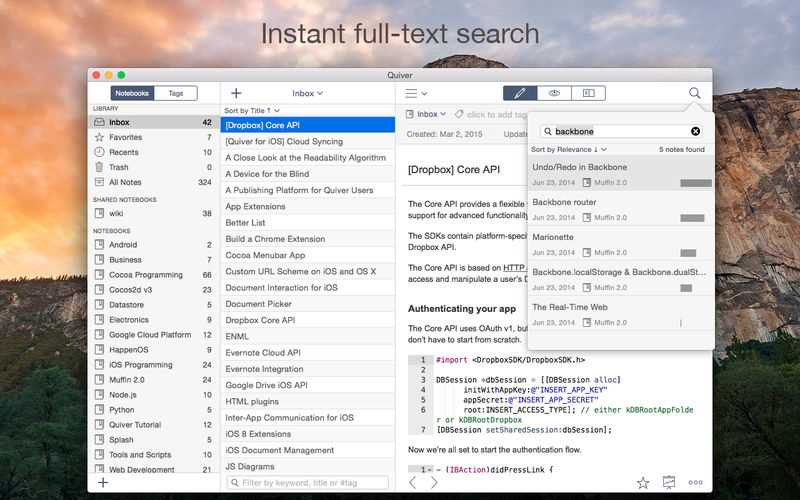
Quiver是专为程序员设计的笔记本。它使您可以轻松地在一个注释中混合文本,代码和Markdown,使用强大的代码编辑器编辑代码,实时预览Markdown和LaTeX单元,并通过全文本搜索立即找到任何注释。##混合文本,代码和Markdown Quiver中的注释由单元格组成-文本,代码,Markdown或LaTeX片段。您可以在一个音符中随意混合使用不同的单元格类型。您也可以为不同的代码单元设置不同的语言。##就地编辑无论您是编写代码还是编写文本,都始终就地进行编辑。Quiver中没有模式切换。您只需在编辑器中单击并开始输入即可。##出色的代码编辑器程序员的笔记本应该使代码编辑变得毫不费力。Quiver将出色的ACE代码编辑器打包在代码单元中,并突出显示了对110多种语言,20多种主题,自动缩进和缩进等语法的突出显示支持。## Markdown支持Quiver使您可以使用内联格式和自定义CSS选项在Markdown中进行编写。实时预览窗口在您键入时呈现Markdown。## LaTeX支持Quiver具有内置的LaTeX支持(这要归功于MathJax),因此很容易在笔记中包含漂亮的排版数学方程式。##图像,文件和链接将图像拖到文本单元格中,它将与注释一起保存在本地。将文件拖到文本单元格中,它将成为可单击的文件链接。文本单元格中的URL被自动检测到。##即时全文搜索注释仅在可以快速找到它们时才有用。Quiver的全文本搜索基于Search Kit,这是为Mac上的Spotlight供电的技术。这就是Quiver眨眼间就能搜索成千上万个音符的方式。##两个美丽的UI主题Quiver带有两个设计精美的UI主题:浅色主题和深色主题。##实时预览Quiver支持Markdown和LaTeX单元的实时预览。
分类目录
具有任何许可的所有平台的Quiver替代品
0
0
0
0
0
0
0
0
0