4
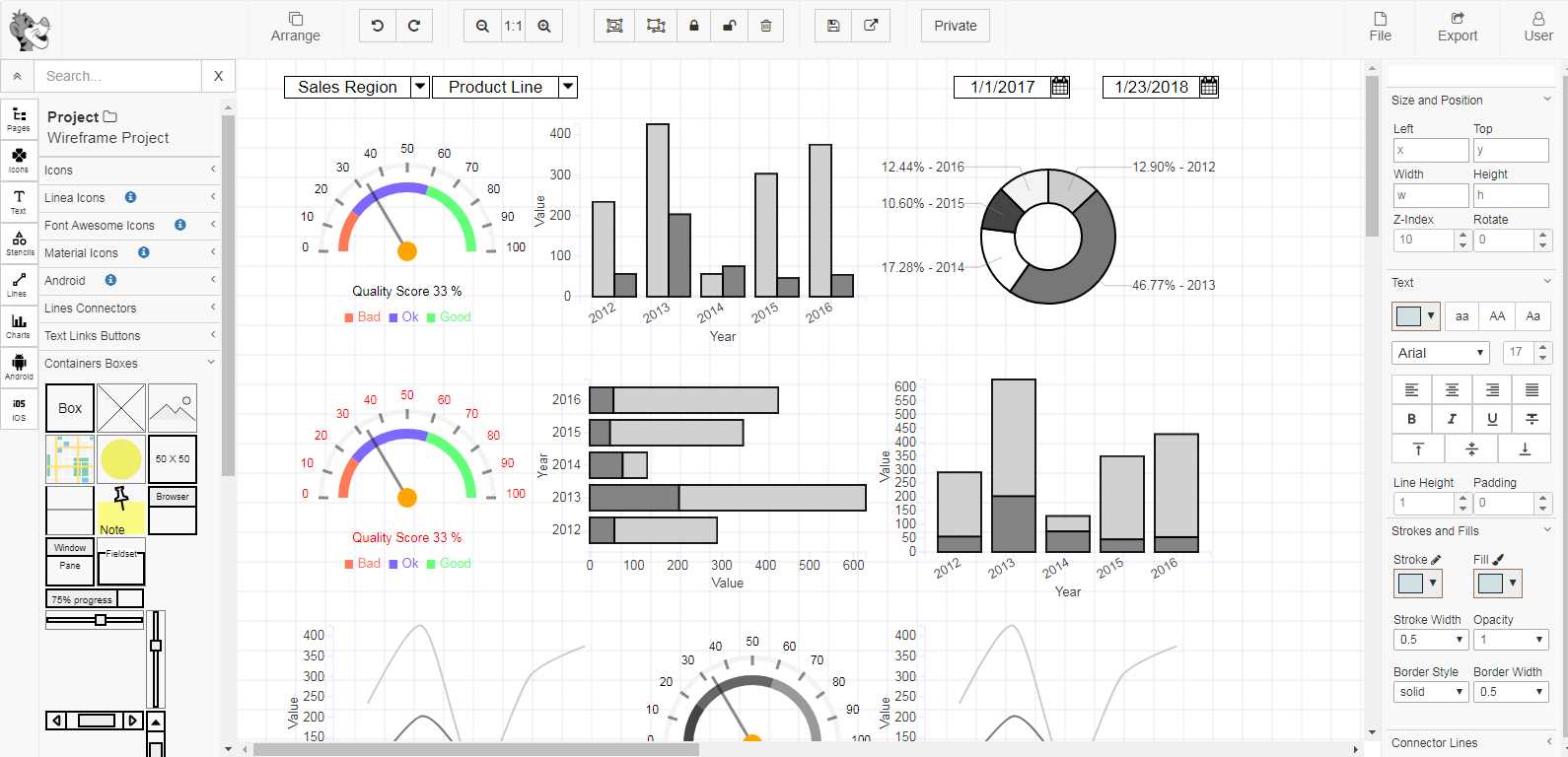
MockupTiger是一个基于Web的应用程序,可帮助您为下一个Web应用程序或桌面软件构建流畅的线框,模型或原型。MockupTiger提供了用于构建快速网站线框,移动模具和仪表盘图表的小部件。仪表板图表接受数据,因此您可以原型化现实图表。它提供了既简单又可扩展的一致方法。它包含大量的图标,小部件(用于桌面和Web应用程序)以及特制的仪表盘图表小部件。来自Material design,Font Awesome和Linea的3000多个图标被打包为可用于构建线框的小部件。所有图标都可以简单地拖动,就像其他任何小部件一样工作。无需选择图标即可显示的对话框。
分类目录
具有任何许可的所有平台的MockupTiger替代品
35
33
24
Marvel
协同设计平台。在线框,原型,在线设计和一处创建设计规格。或与我们的API创建集成。
14
13
astah Community Edition
Astah社区是您的UML的附加工具,可以立即使用,下载后即可使用,可以快速轻松地增强UML,并使用Astah的创新建模方法完善您的开发过程。
- 免费应用
11
7
ADONIS:Community Edition
ADONIS:Community Edition是ADONIS BPM工具包的免费版本,适用于业务流程管理新用户,他们需要直观的文档工具来...
- 免费应用
- Windows
5
3
3
2
1