1
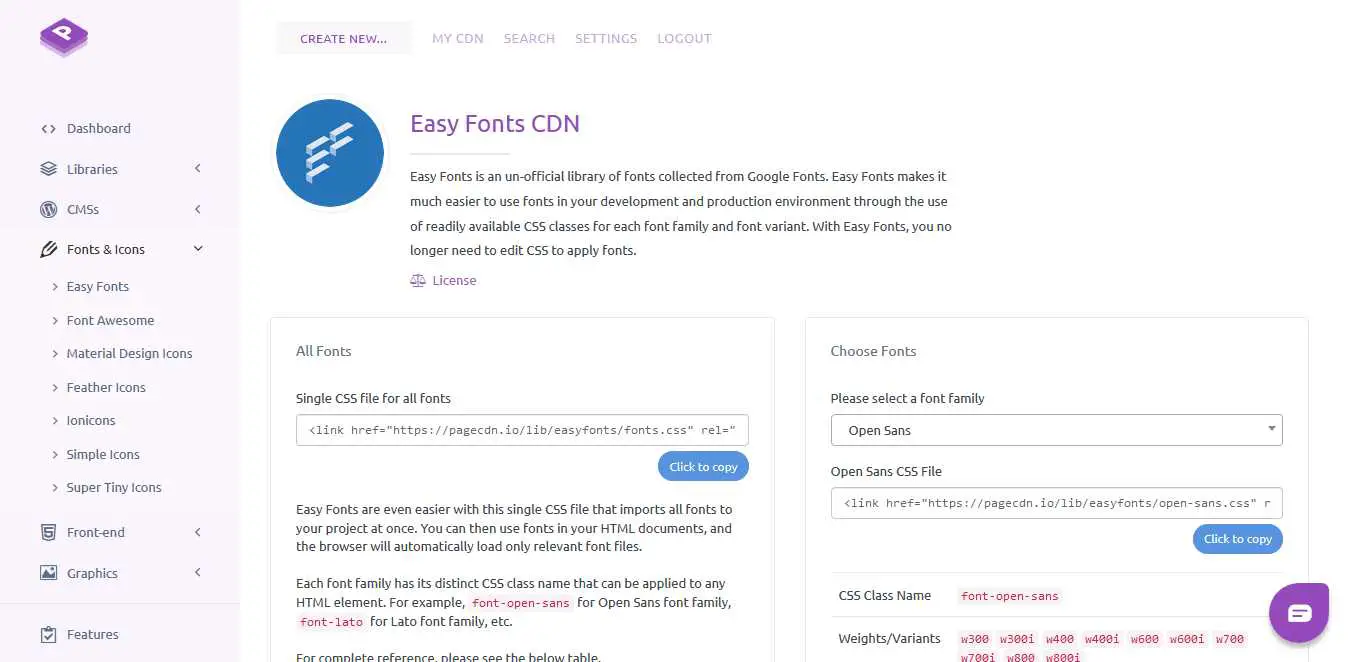
Easy Fonts是从Google Fonts收集的非官方字体库。通过为每个字体系列和字体变体使用易于使用的CSS类,Easy Fonts使在开发和生产环境中使用字体变得更加容易。使用Easy Fonts,您不再需要编辑CSS即可应用字体。单个CSS CDN文件可将所有字体一次导入到您的项目中,而Easy Fonts甚至更容易。然后,您可以在HTML文档中使用字体,浏览器将仅自动加载相关的字体文件。每个字体系列都有其独特的CSS类名称,可以将其应用于任何HTML元素。例如,Open Sans字体家族的'font-open-sans',Lato字体家族的'font-lato'等。在项目页面上可以找到完整的字体CSS类名称参考。