0
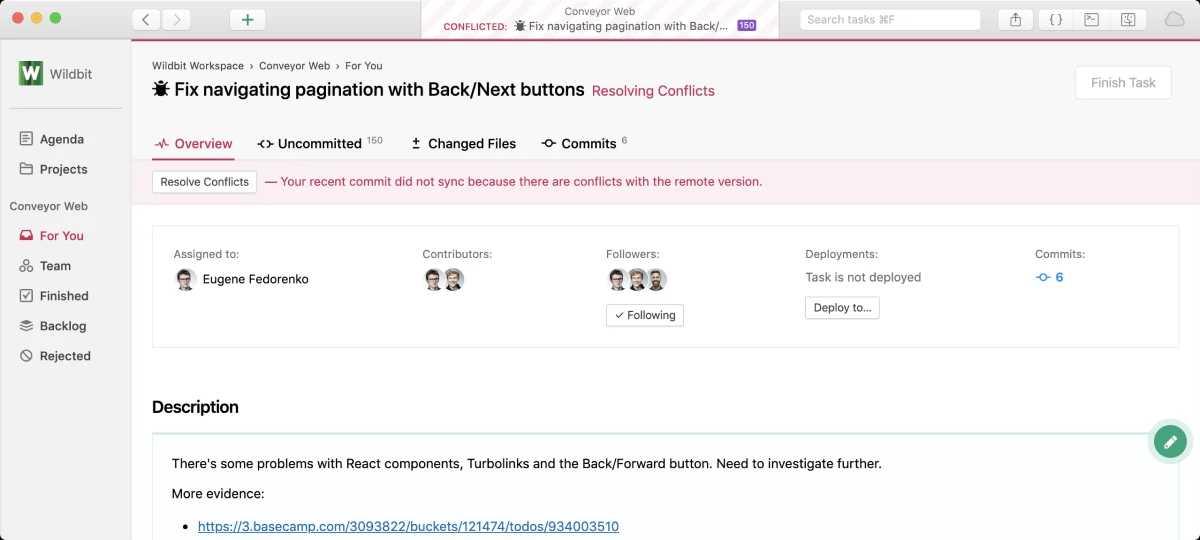
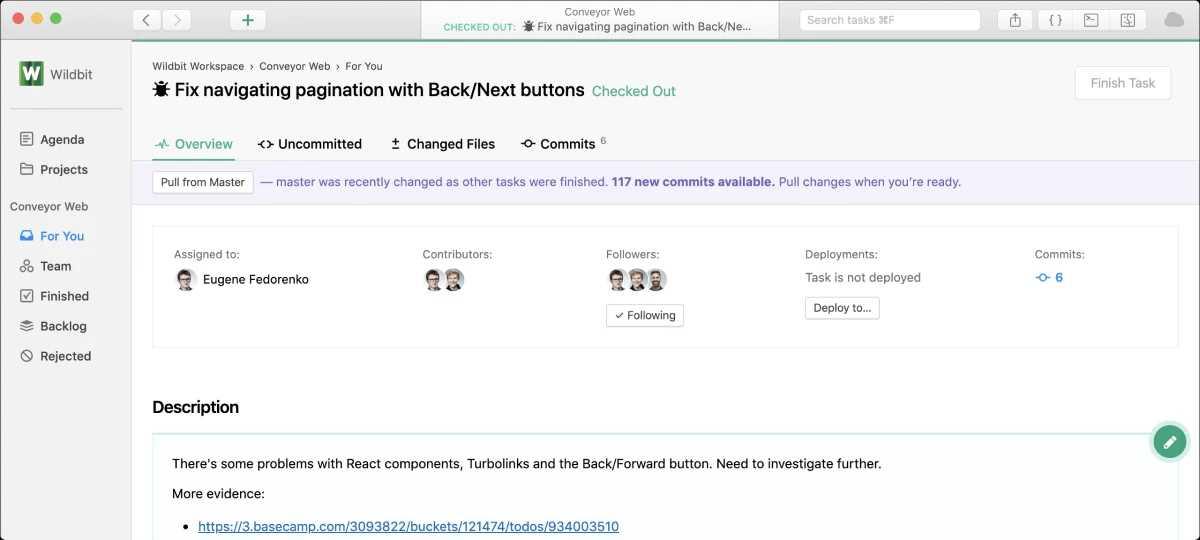
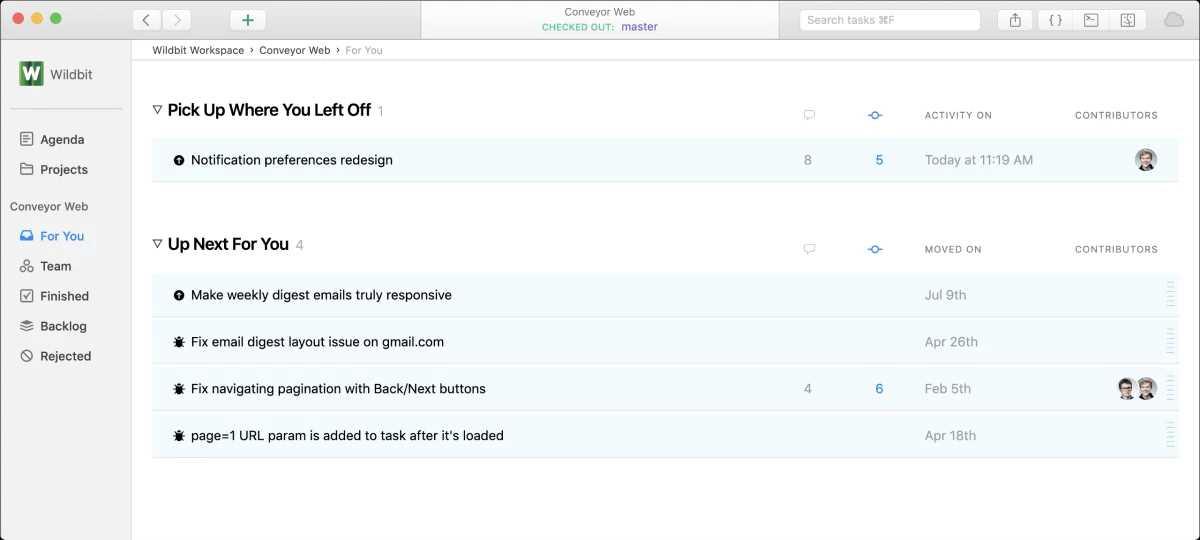
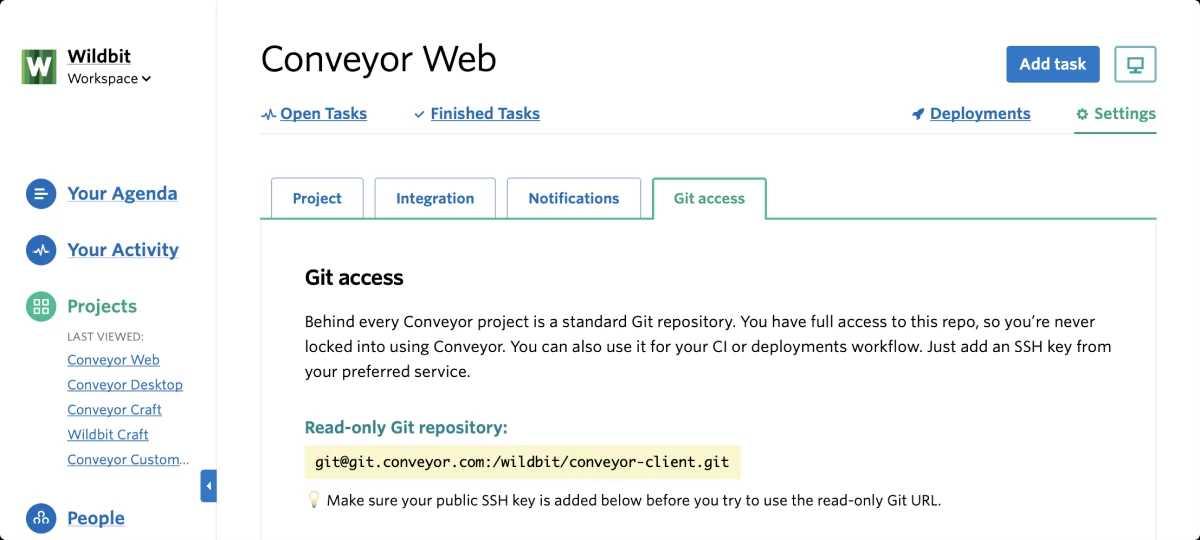
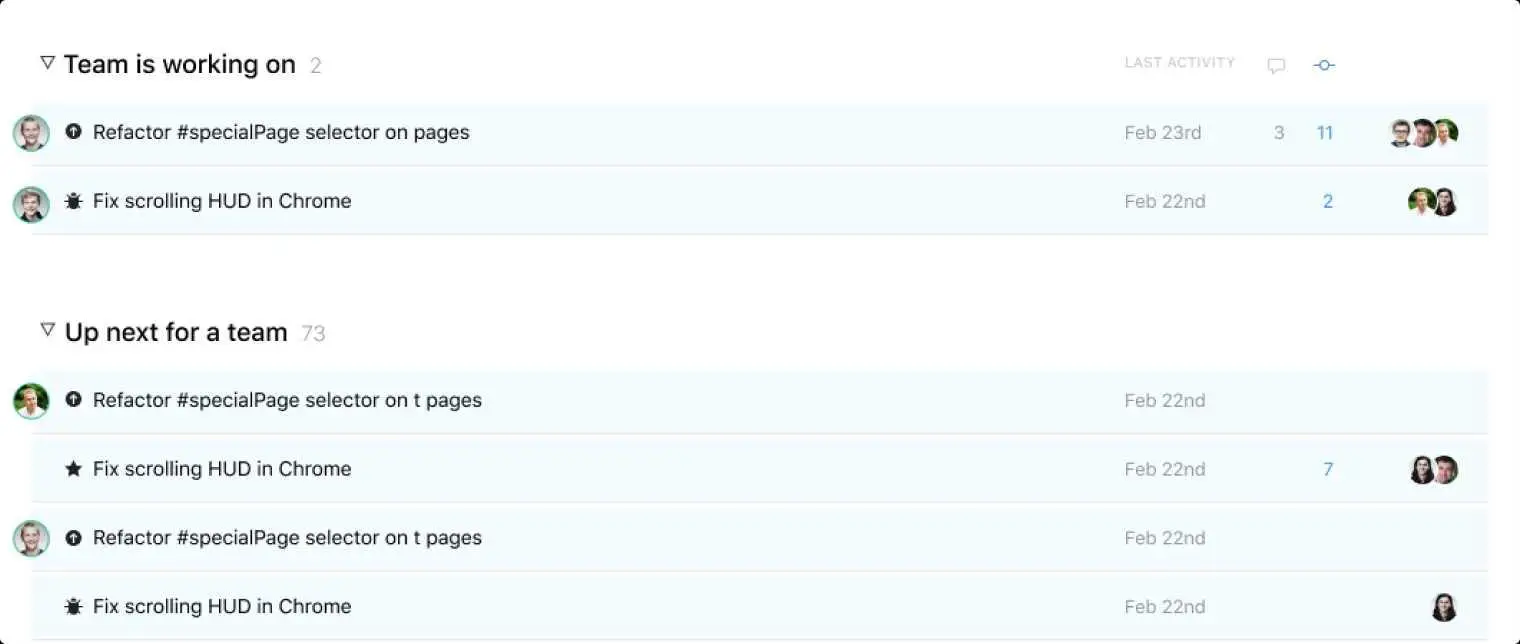
第一项将任务管理置于本地Git工作流之上的服务,将项目管理,代码和通信融合为一种体验。跳过冗余我们讨厌拉请求,分支,Jira积压和在Git客户端中工作之间的断开连接-不断为同一任务更新多个位置。Conveyor将您的Git客户端,代码托管和任务管理整合到一个工作流程中,确保您只报告一次状态。内置的项目管理只需开始,完成和切换任务-传送带即可在后台处理Git分支,合并和隐藏。推送代码,对更改进行注释,分配任务或将其移至待办事项列表。进行更改时,Conveyor会自动与团队其他成员共享您的进度。让您保持顺畅状态当盘子上的东西过多或东西落在后面时,传送带会提醒您。使用“ Up next”,您可以专注于未来,而不是待办事项中。它的意义在于使您集中精力并做出明智的决策,并将其他所有内容都排除在外。确切了解您的团队正在做什么在任何给定的时刻,您都知道每个团队成员都专注于哪些任务。当他们创建项目,提交代码或切换任务时,它们的状态会在每个人的计算机上实时更新。告别过时的分支和痛苦的合并由于台式机客户端上的所有内容始终保持同步,因此您会立即知道工作与稳定版之间存在冲突。传送带让您警惕,您可以在问题不堪重负之前解决这些问题。放心,它仍然只是Git。您不需要直接与Git进行交互,但是您可以确信,幕后就是Git。非常适合与CI / CD,IDE或您需要的任何其他产品集成。
具有商业许可的所有平台的Conveyor替代品
1
1
1
1
1
1
1
EZ List (EZ Action Item Lists)
最后。该软件可消除项目经理在管理团队和完成工作所需的一切麻烦!由于它是由项目经理构建的,因此将大大减少团队的压力和负担。
- 付费应用
- Windows
1
KanBo
KanBo是一个以卡片为中心的团队合作中心。使您的团队可以立即访问他们所需的一切。
1