发展历程
3
8
2
1
2
4
1
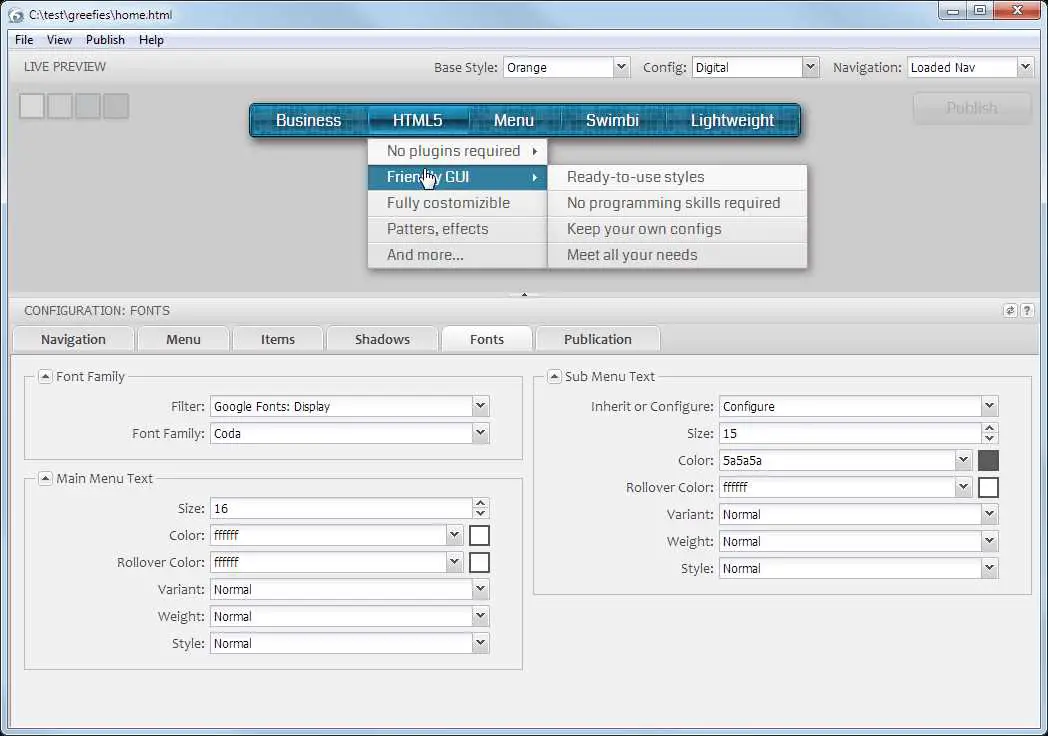
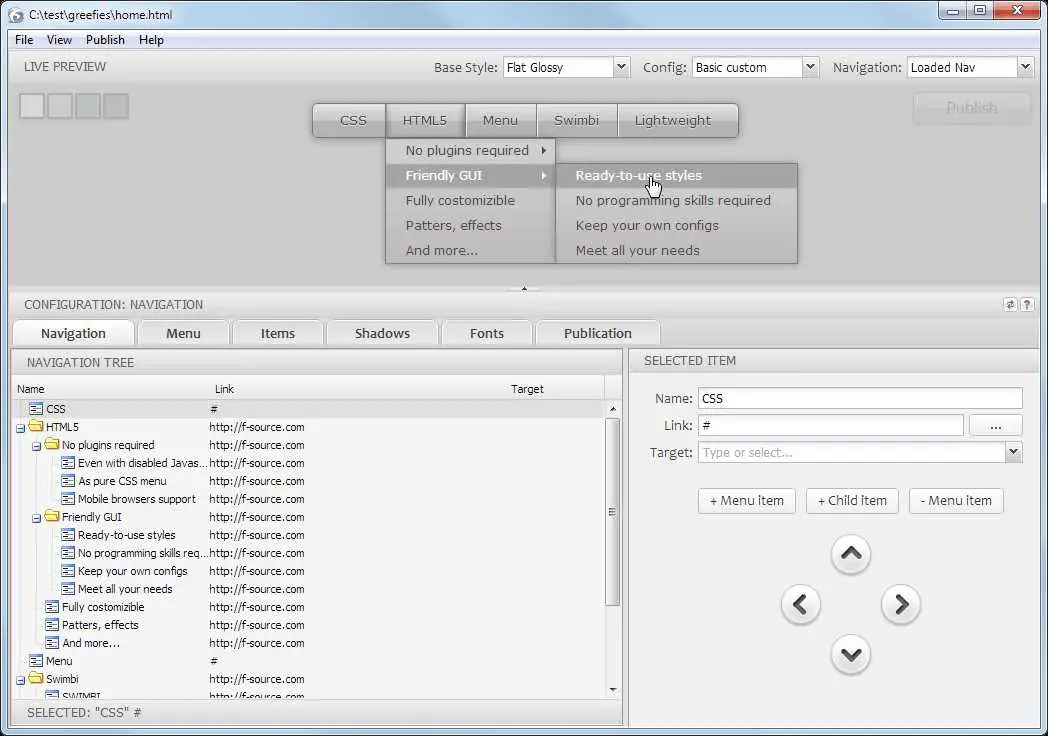
webweb
一种内容管理系统,可让您控制HTML。它具有一个完整的基于浏览器的代码编辑器(使用Monaco),一个页面模板系统,一个文件管理页面以及一个自定义标记语法,使编写页面变得更加轻松和快捷。
- 免费应用
- Self-Hosted
- SQLite
- NGINX
1
1
0
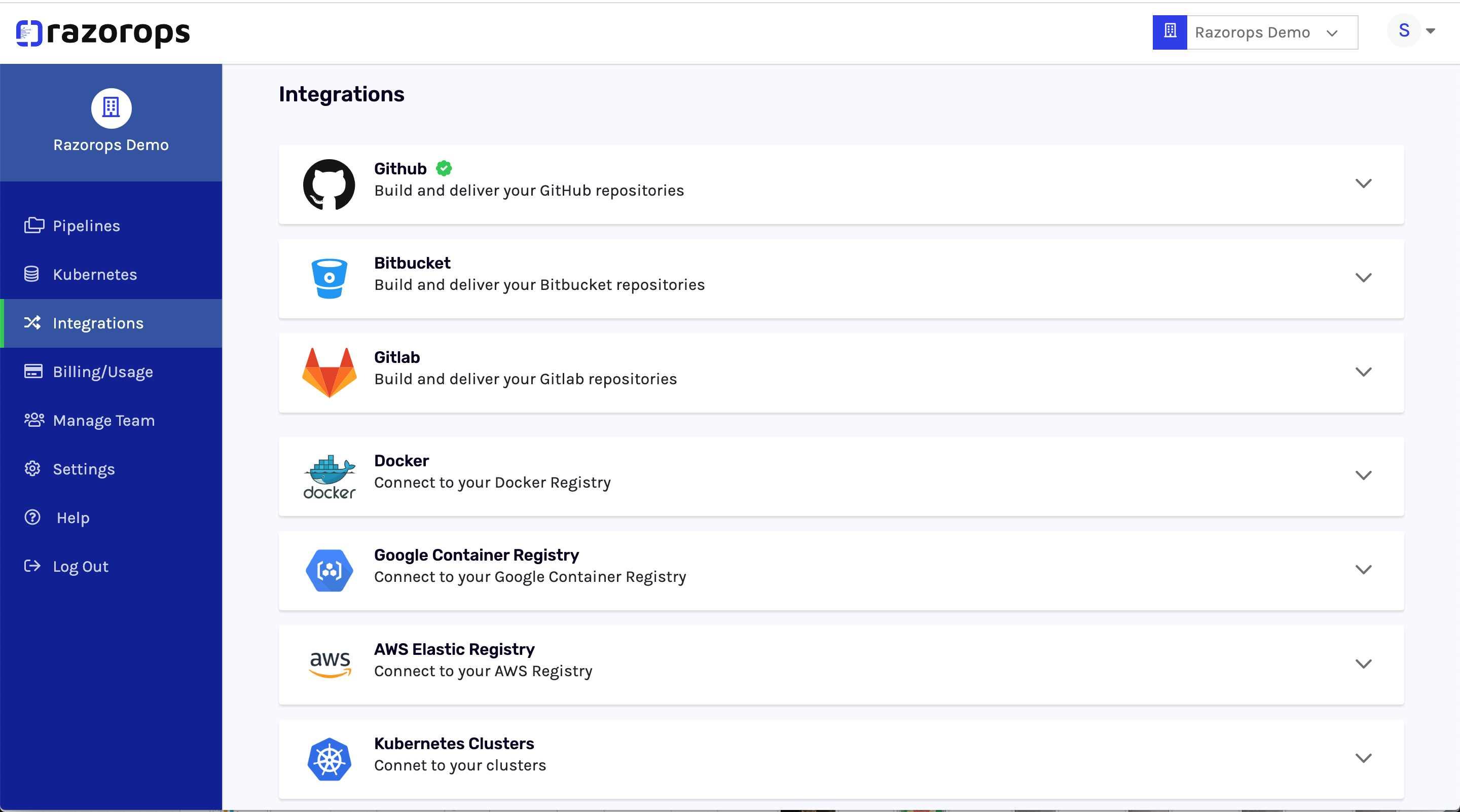
Razorops
Razorops是一个完整的容器本机CI / CD解决方案,处理从创建提交到部署到生产的整个软件生命周期的所有方面。
1
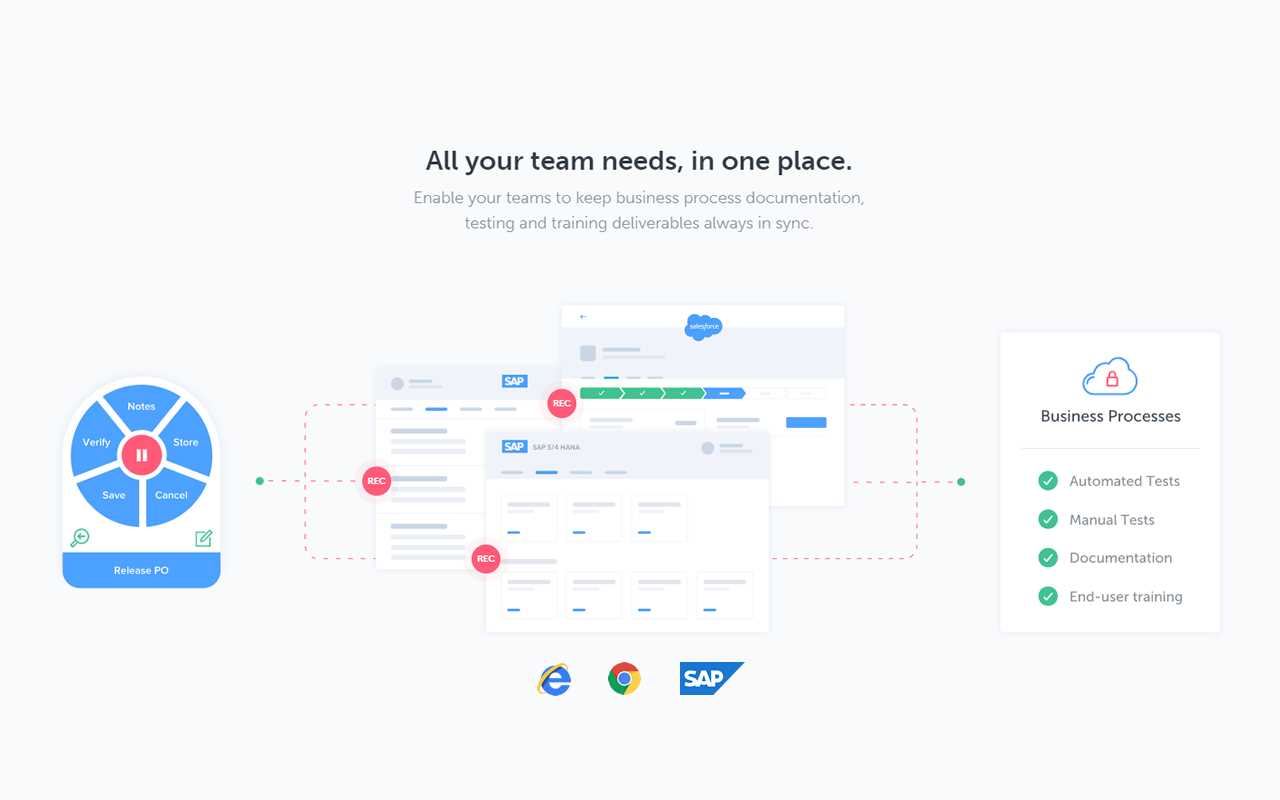
Qualibrate
Qualibrate是一种测试自动化解决方案,可以更快地交付SAP和Web应用程序。加速您的业务流程文档和测试自动化。接受持续交付范式,并帮助敏捷团队更快,更智能地交付。
- 付费应用
- Windows
1
0
0
0
0
0
0